[노션 템플릿 공유] 개인 대시보드 / 포트폴리오 / 유튜버 영상 제작 무료 노션 템플릿
안녕하세요
노션 전도사 김홍시입니다!
오늘 소개해 드리는 노션 템플릿은 3가지인데요,
1) 개인 대시보드 템플릿 https://bit.ly/3YkRGxq
2) 포트폴리오 템플릿 https://bit.ly/47cp0uO
3) 유튜버 영상 제작자 전용 템플릿입니다. https://bit.ly/47cQXTc
1) 개인 대시보드 템플릿
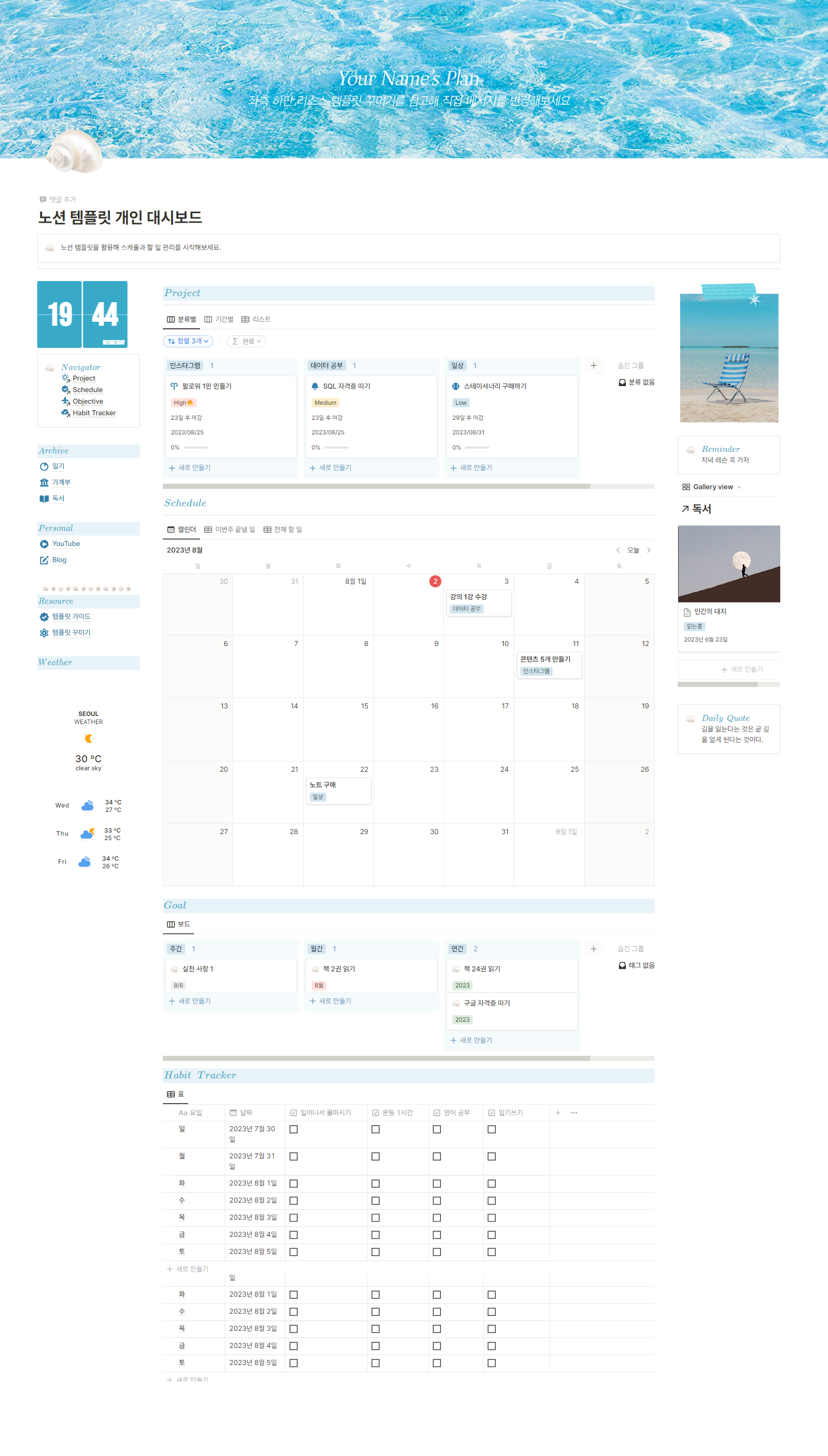
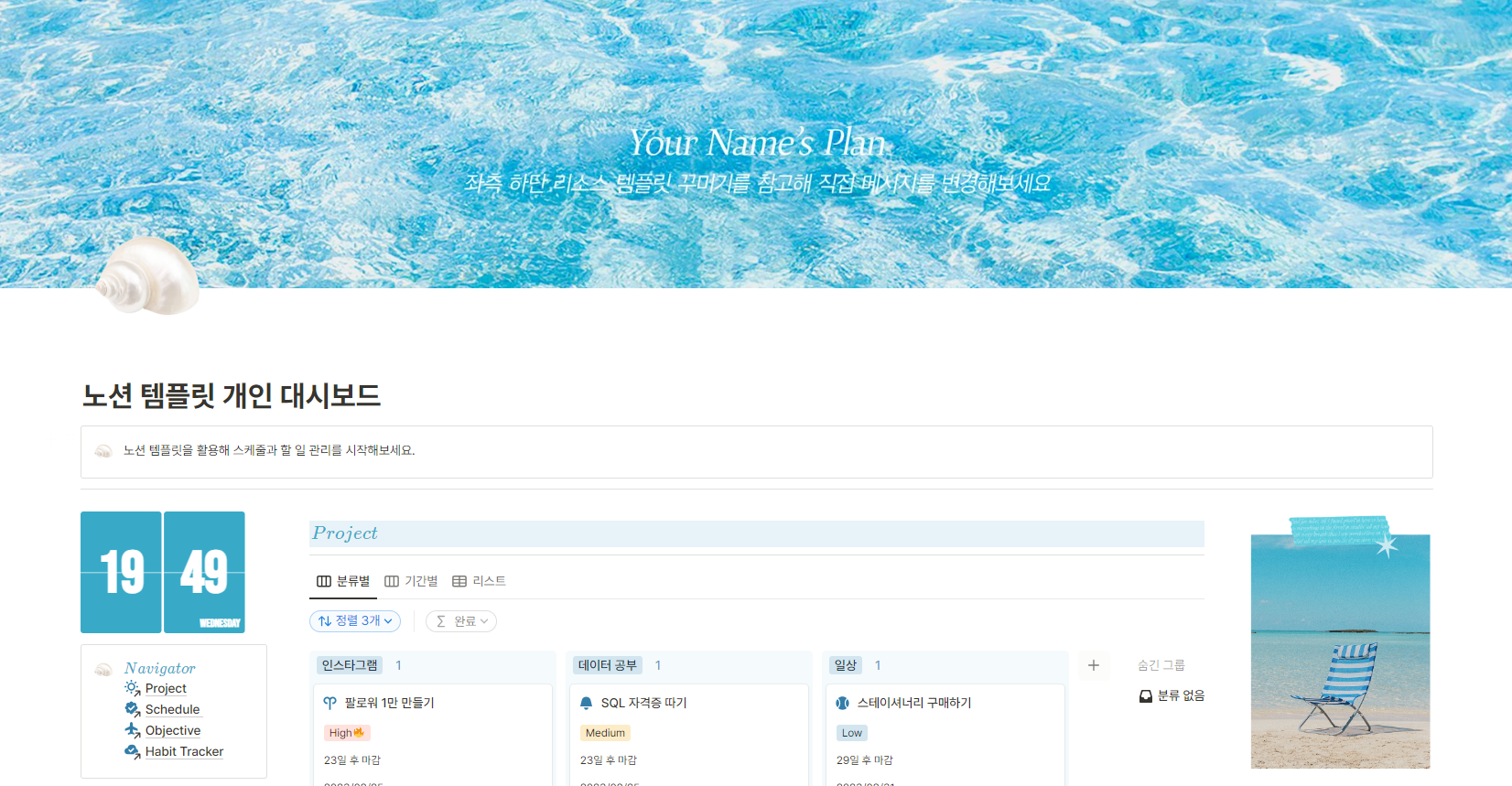
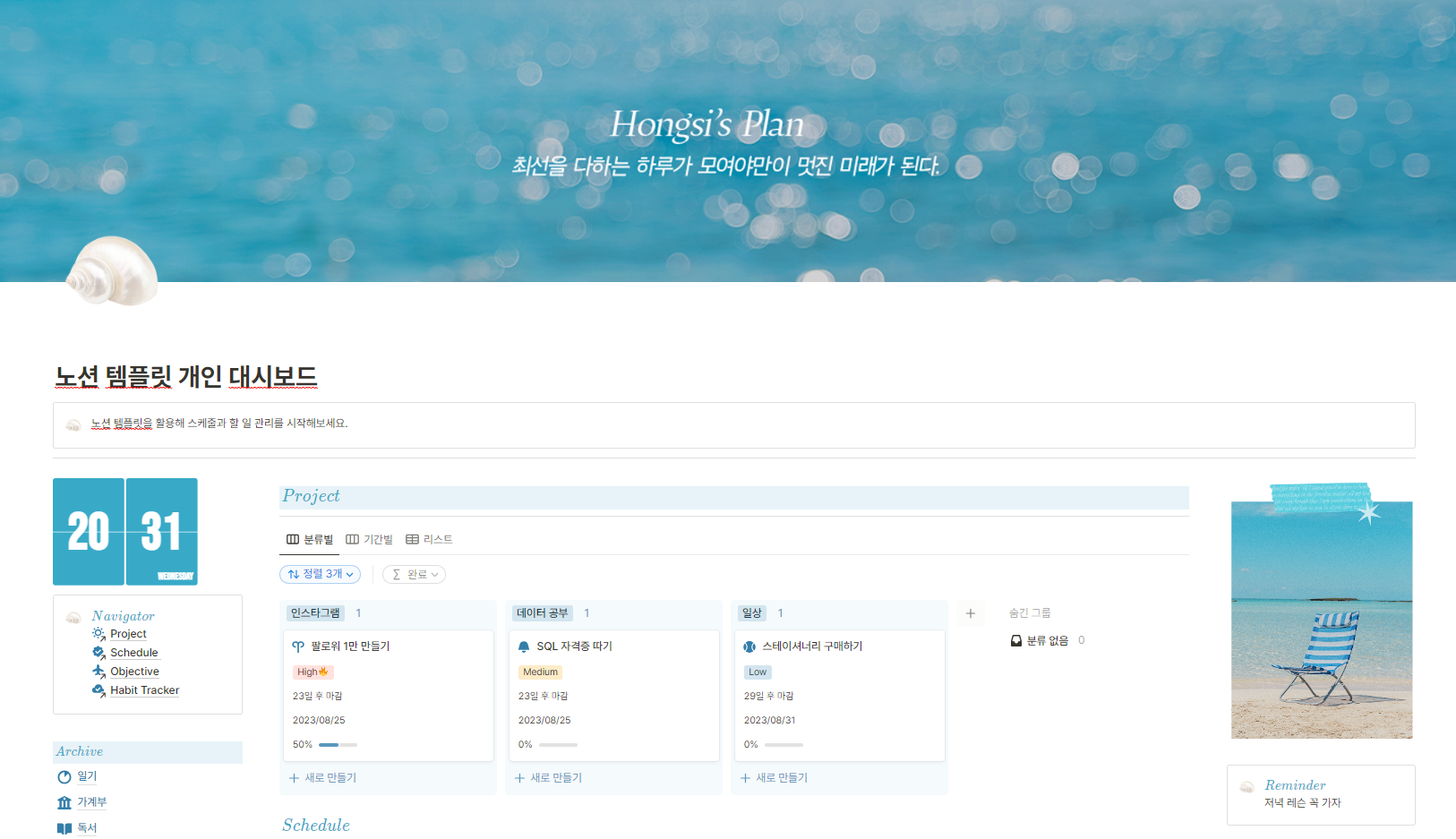
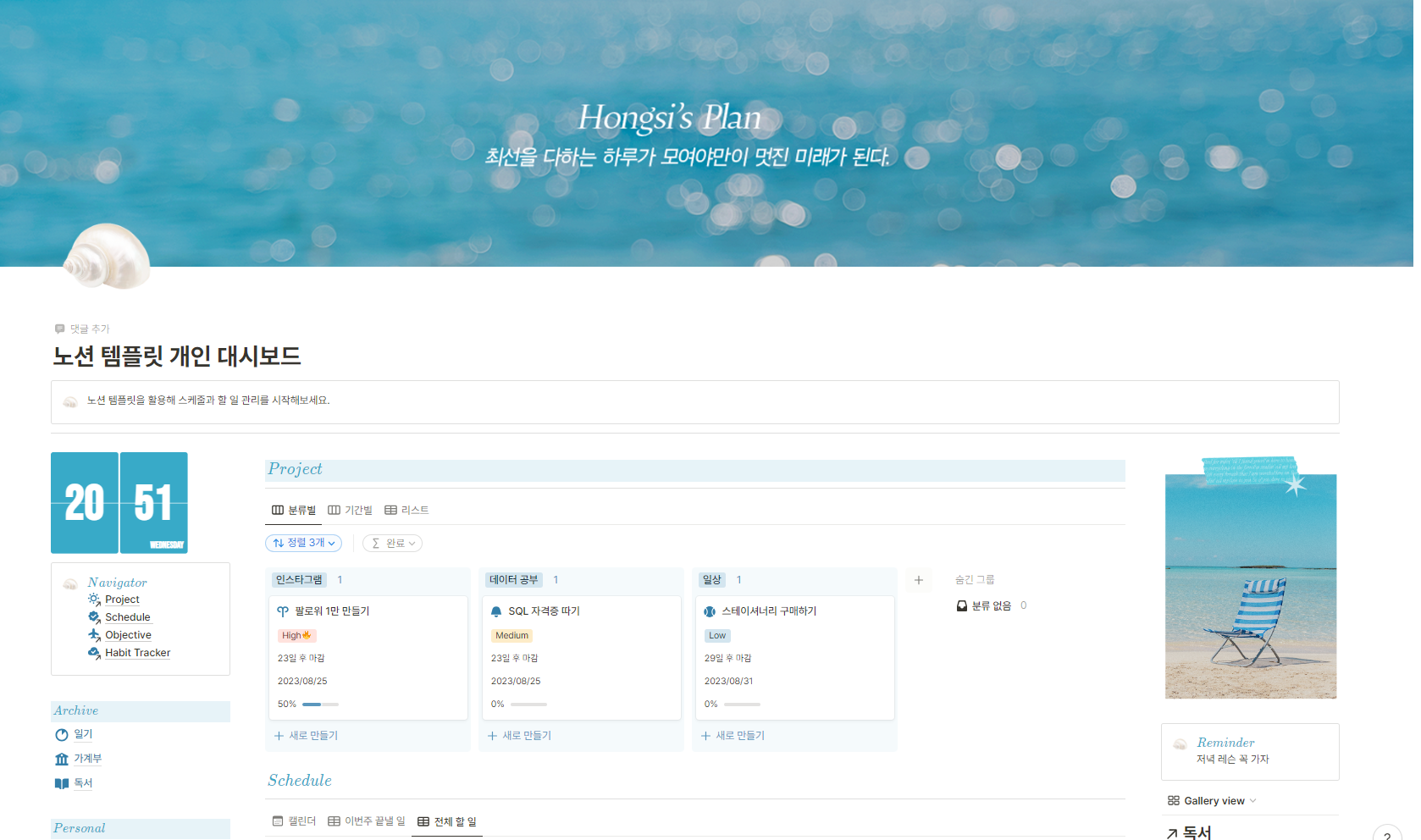
먼저 소개드리는 "개인 대시보드 템플릿"은 이렇게 청량한 하늘색 테마 템플릿이에요 :)

개인 대시보드는 일종의 홈 화면이라고 보면 되는데요,
아래와 같이 현재 진행 중인 프로젝트, 스케줄, 목표, 해빗 트래커 등 다양한 기능을 한 눈에 볼 수 있다는 장점이 있어요.
그 외에도 왼쪽과 오른쪽 날개에 다양한 링크나 리마인더, 오늘의 한 마디 등을 적어둘 수 있어요.
이 많은 기능들을 빈 화면에서 하나하나 구축하려 하면 시간이 매우 많이 드는데,
이렇게 무료로 공유되는 템플릿을 사용하면 짧은 시간에 나만의 대시보드를 만들 수 있어요 :)

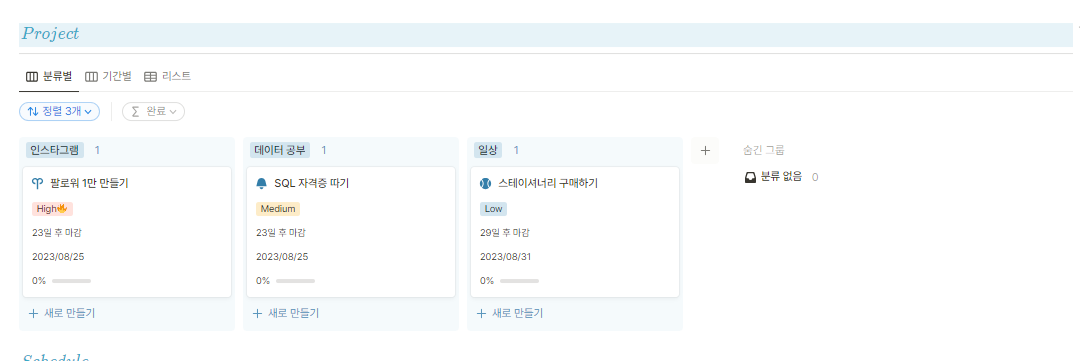
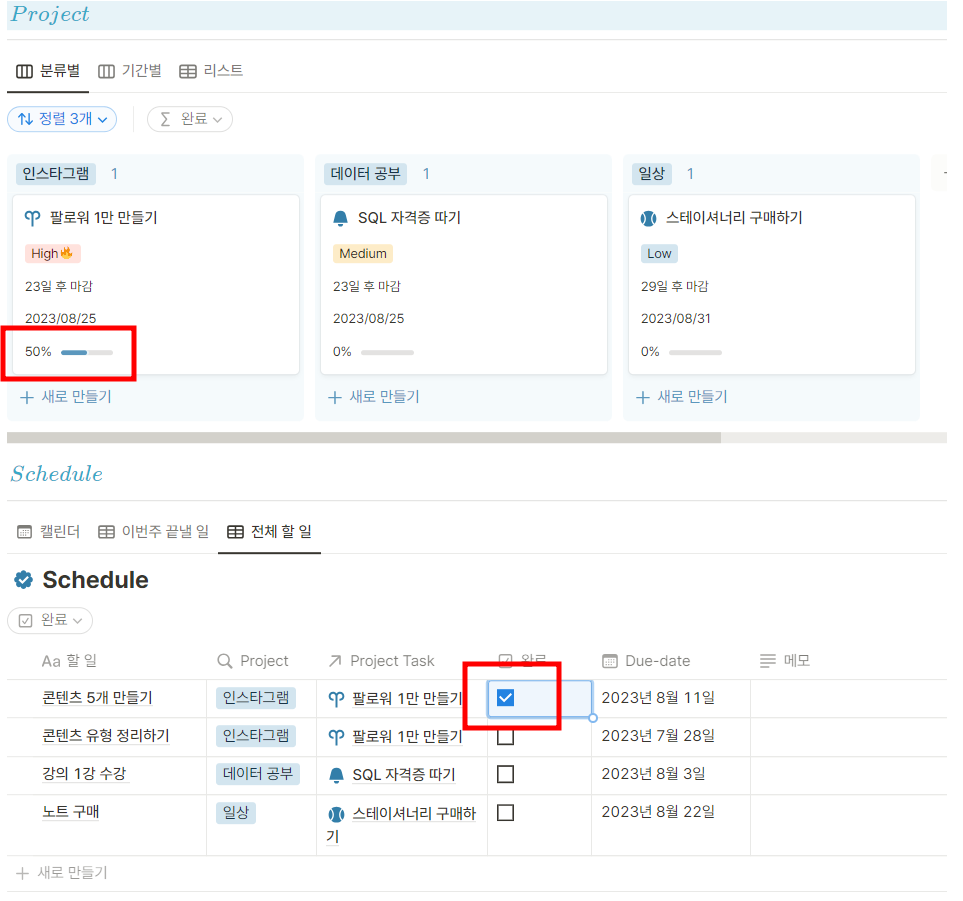
먼저 Project 란에서는 각각의 프로젝트 별로 현황, 할 일, 마감일, 진행률을 관리할 수 있습니다.

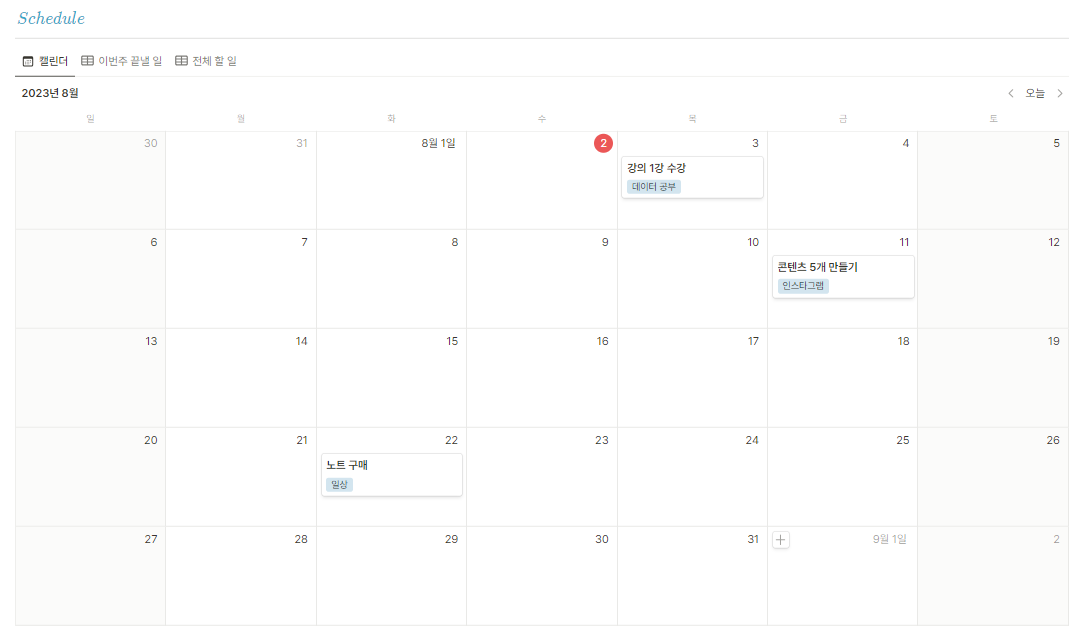
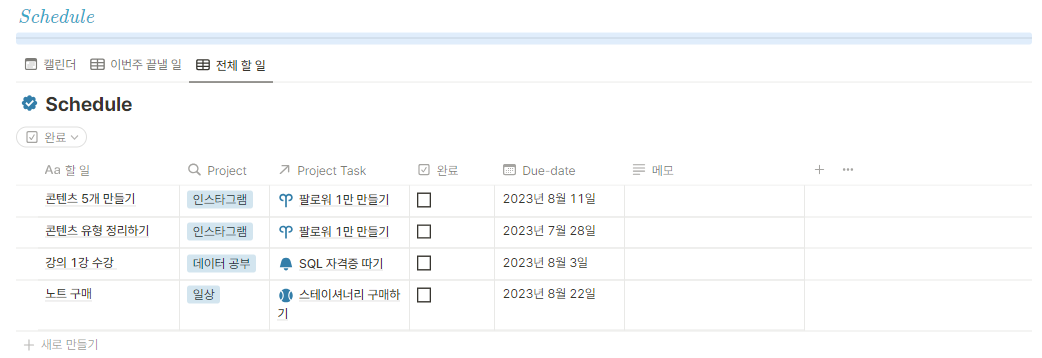
그리고 Schedule란에서는 캘린더가 제공되고,
프로젝트와 관련하여 할 일을 추가하고 마감 기한을 한 눈에 확인할 수 있어요.
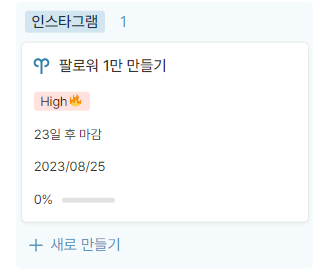
예를 들어 ‘인스타그램 운영’이라는 프로젝트를 진행하기 위해 ‘팔로워 1만 만들기’라는 Project 카드를 추가할 수 있어요.
Project 카드는 나의 프로젝트를 진행하기 위한 큰 목표라고 생각할 수 있어요.

아래의 Schedule에서는 Project 카드에 적은 목표를 완수하기 위한 세부적인 투두 리스트를 추가할 수 있어요.
Schedule은 캘린더, 이번주 끝낼 일, 전체 할 일로 구분해서 확인할 수 있어 관리가 용이합니다.

Project To-do 완료 시 체크박스를 체크하면, Project 카드의 진행률이 높아집니다.

이렇게 완료 체크를 하나 하니 위의 카드의 진행률이 50%가 된 것 보이시죠!
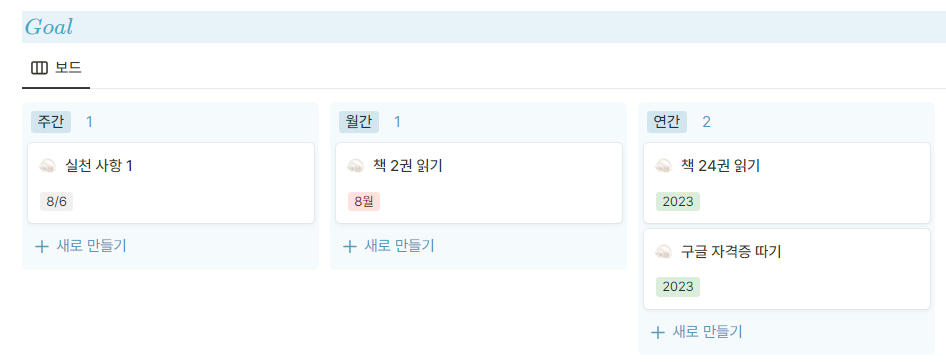
다음으로 Goal는 주간/월간/연간 목표를 설정할 수 있는 템플릿입니다.
아래의 새로 만들기 버튼을 눌러 원하는 목표와 기간을 설정할 수 있어요.

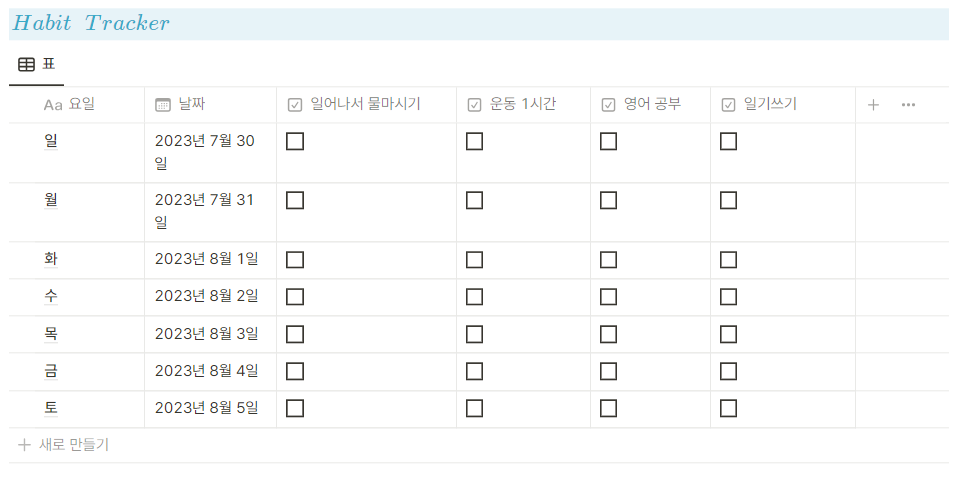
Habit Tracker는 하루하루의 습관을 관리하기 위한 템플릿입니다.
‘일어나서 물 마시기’, ‘운동 1시간’, ‘영어 공부’ 등, 본인이 만들고 싶은 습관을 설정하고, 매일 달성 여부를 기록합니다.

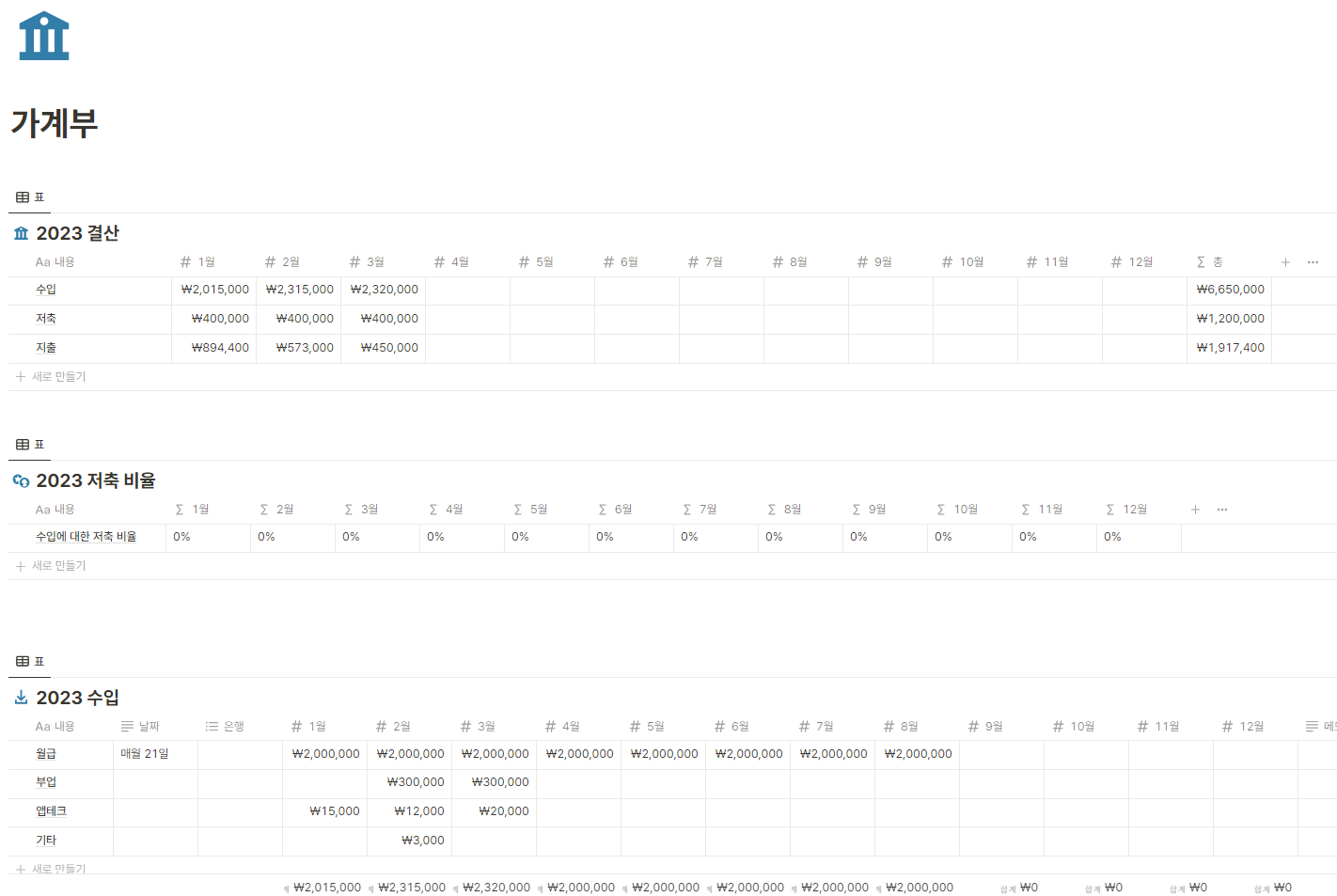
이외에도 일기, 가계부, 독서 등 아카이브를 위한 공간이 마련되어 있습니다.




기록하고 싶은 항목이나 시계, 날씨 위젯을 자유롭게 추가할 수 있습니다.
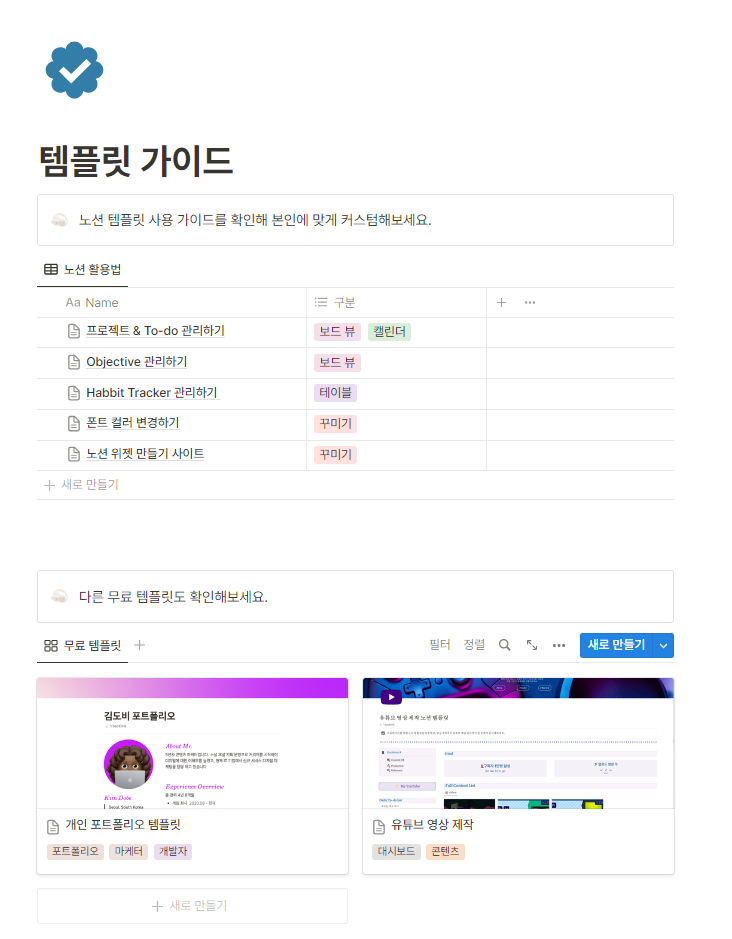
자세한 노션 사용법은 좌측 하단 ‘리소스’ - ‘템플릿 가이드’에서 확인할 수 있습니다.

이제 대시보드 구성을 완료했으니,
원하는 디자인으로 바꿔보겠습니다.

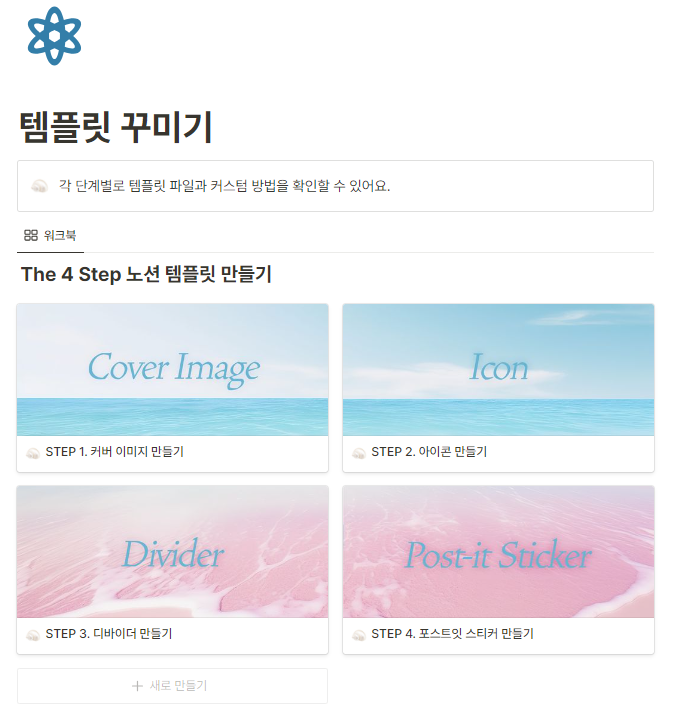
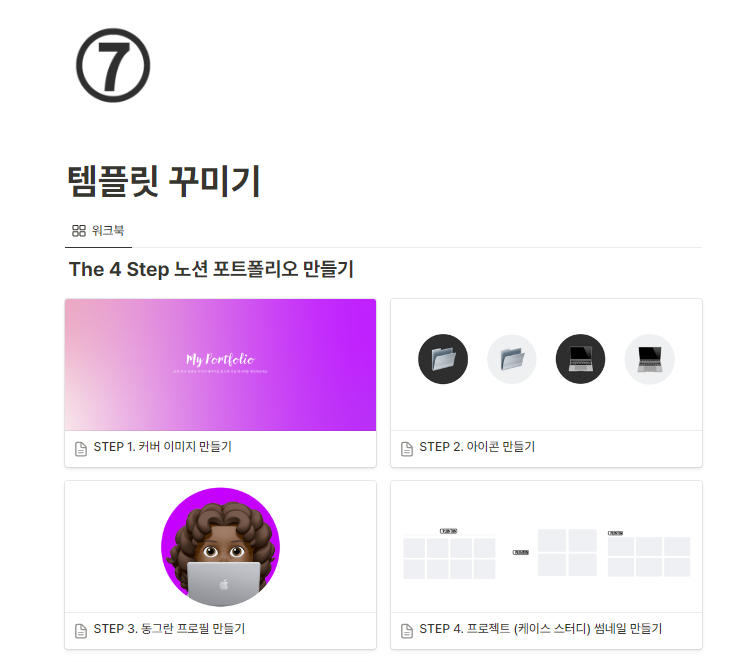
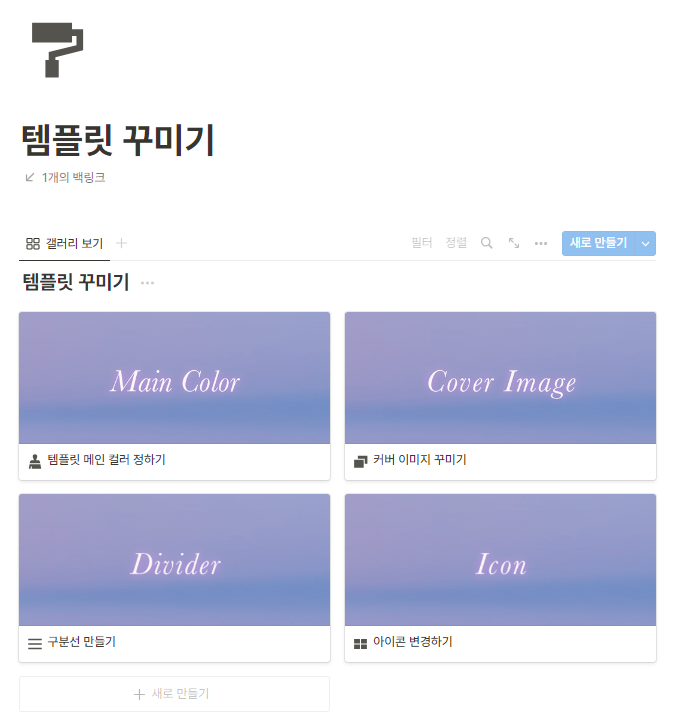
<템플릿 꾸미기>에서 제공하는 템플릿 파일을 활용하면
노션 꾸미기에 필요한 커버 이미지, 아이콘, 디바이더, 포스트잇 스티커 등을 취향에 맞게 제작할 수 있습니다.

현재는 이렇게 예쁜 바다 이미지로 커버가 설정되어 있습니다.
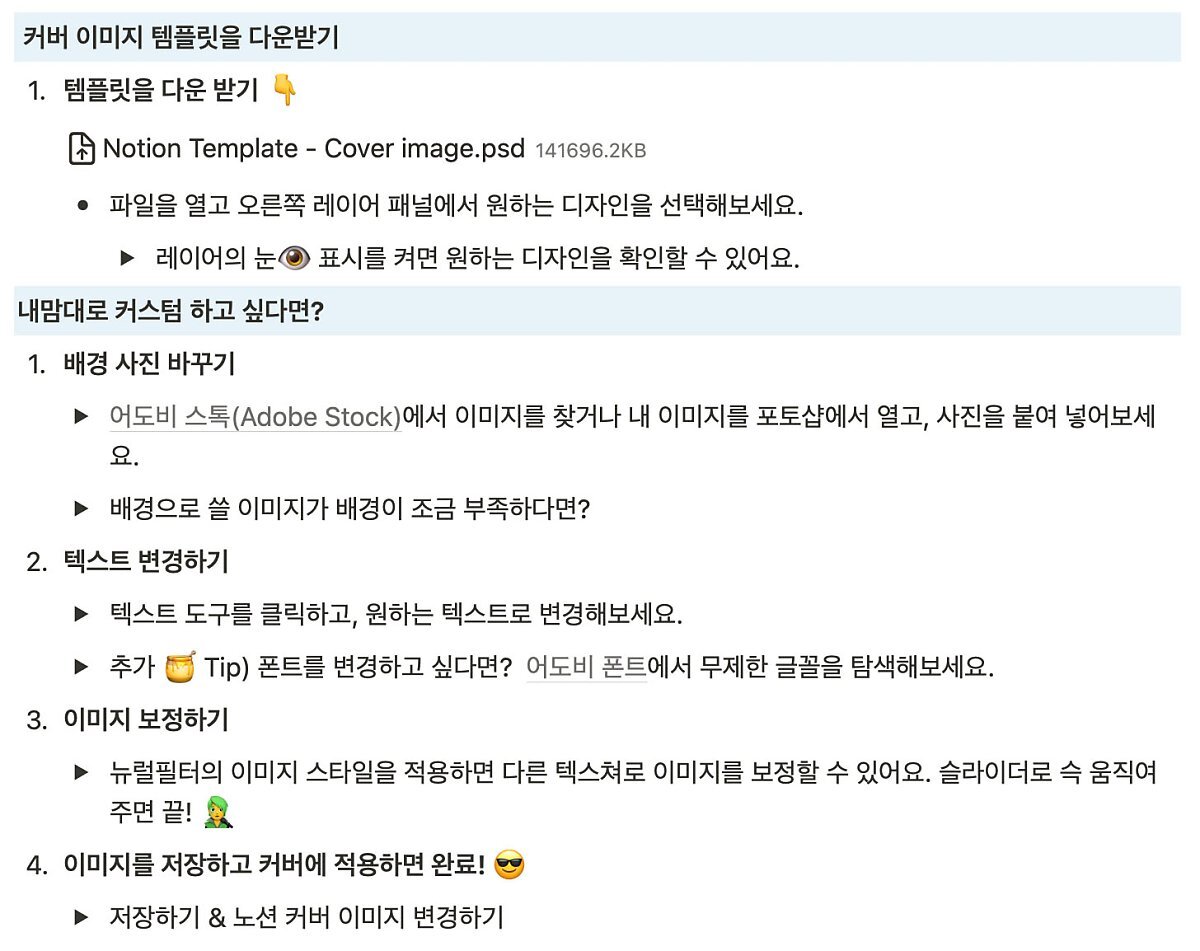
아래의 순서대로 진행하면 원하는 커버로 바꿀 수 있어요!
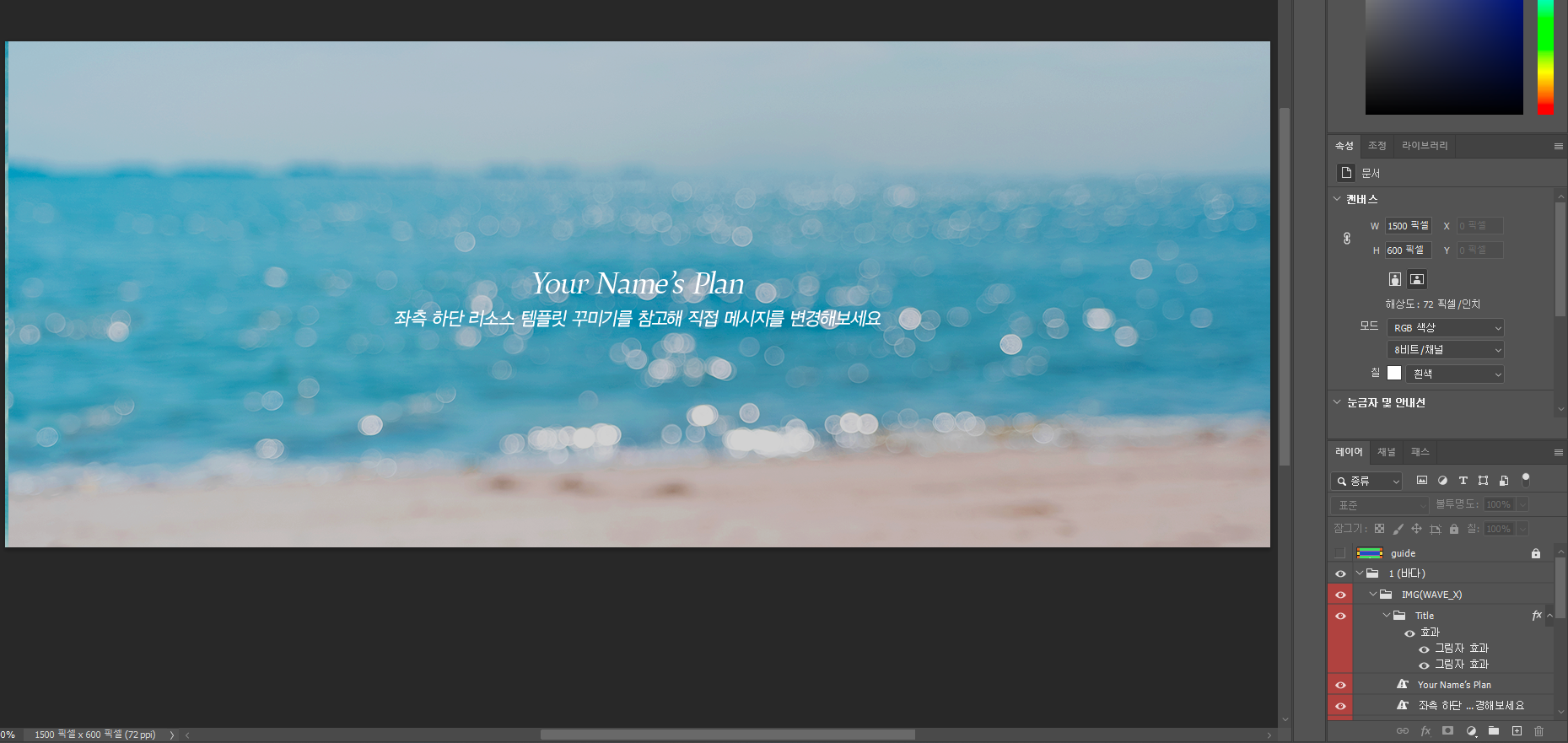
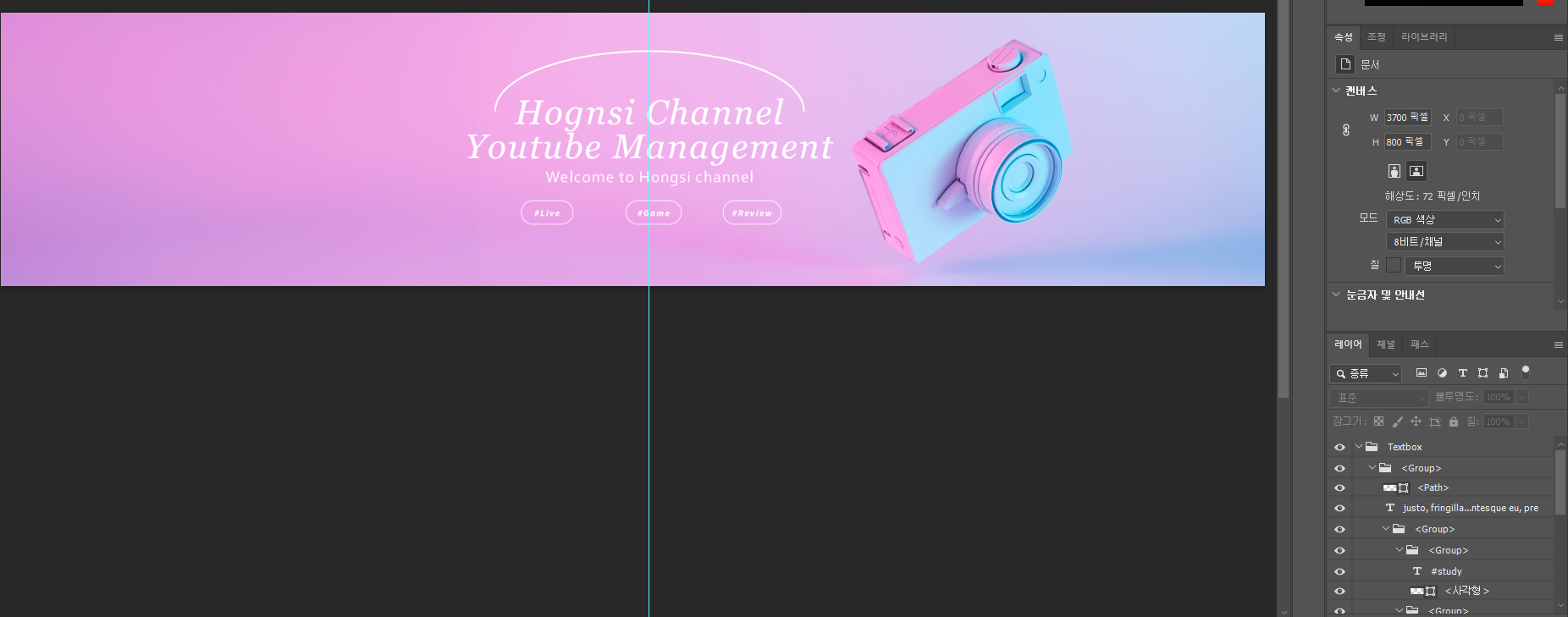
1. 포토샵 다운로드 후 템플릿 열기
2. 레이어 창에서 원하는 레이어의 눈 켜기 (레이어 창이 보이지 않는다면 상단 메뉴 바에서 ‘창’ > ‘레이어’를 선택하세요)
3. 좌측 패널에서 ‘텍스트 도구’ 선택해 타이틀 문구 수정하기
4. 상단 메뉴 바에서 ‘파일’ > ‘사본 저장’ 선택해 JPEG 형식으로 저장하기
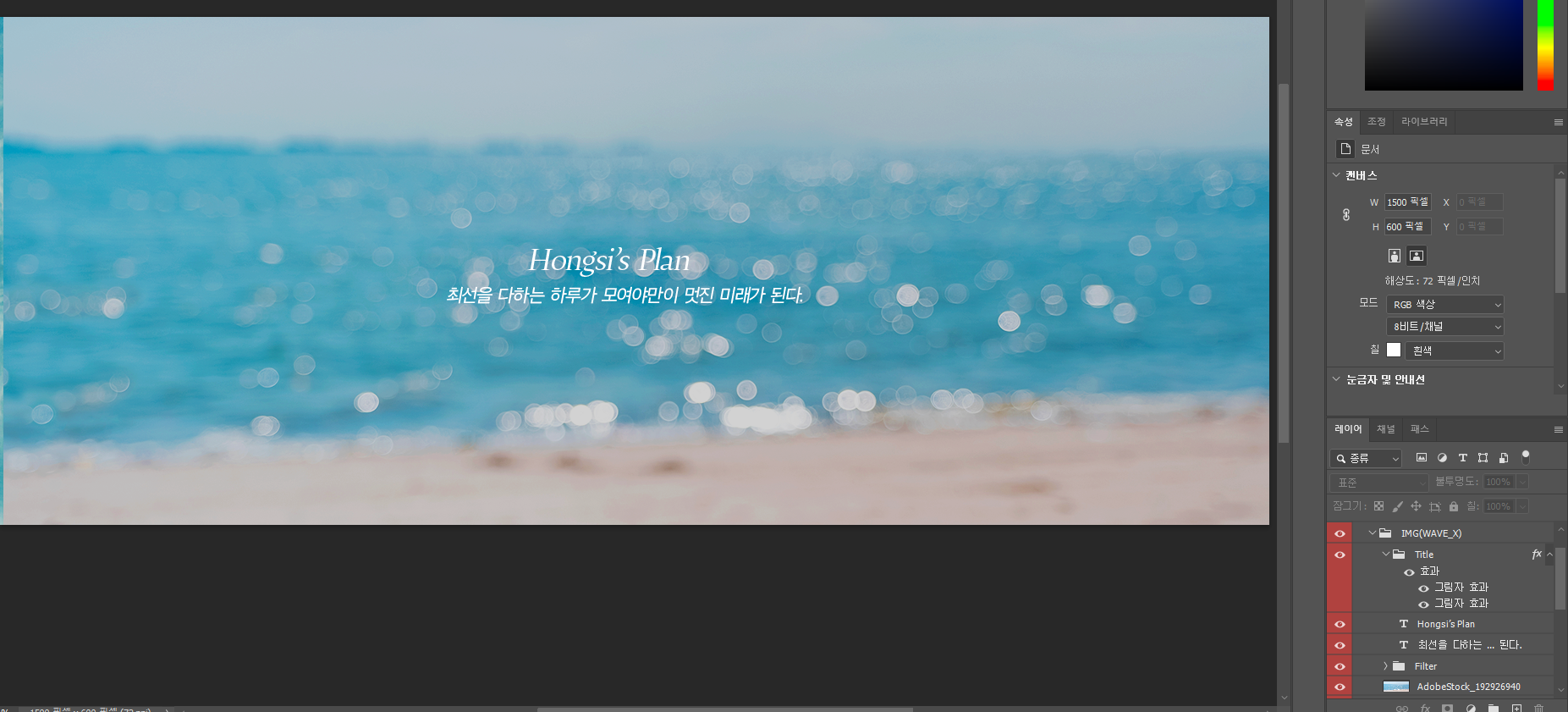
홍시도 포토샵을 이용하여 한 번 바꿔보았습니다.
***잠깐, 포토샵이 없으시다구요?***
포토샵 7일간 무료로 사용할 수 있는데, 포토샵 없다면 무료로 다운받아서 수정해보세요!
진짜 따라만 해도 내 디자인이 뚝딱 완성됩니다!
무료 포토샵 링크는 아래 링크로 들어가세요! https://www.adobe.com/kr/products/photoshop.html?cgen=91BF4SSB&mv=other&mv2=t233
공식 Adobe Photoshop | 사진 및 디자인 소프트웨어
상상하는 모든 것을 Adobe Photoshop으로 실현할 수 있습니다. 데스크탑 또는 iPad에서 멋진 이미지, 그래픽, 그림 및 3D 아트웍을 만들어 보세요. 가입하기
www.adobe.com


이렇게 텍스트를 바꿔주었어요.




본 psd 파일에는 다양한 감성 사진이 준비되어 있답니다 :)

자세한 건 설명란을 참고해주세요!

짠 ! 이렇게 나만의 커버이미지를 만들어 적용시킬 수 있어요.
본 대시보드 템플릿은 아래에서 무료 공유 중입니다!
https://bit.ly/3YkRGxq
노션 템플릿 개인 대시보드
노션 템플릿을 활용해 스케줄과 할 일 관리를 시작해보세요.
playful-soprano-3b6.notion.site
2) 포트폴리오 템플릿
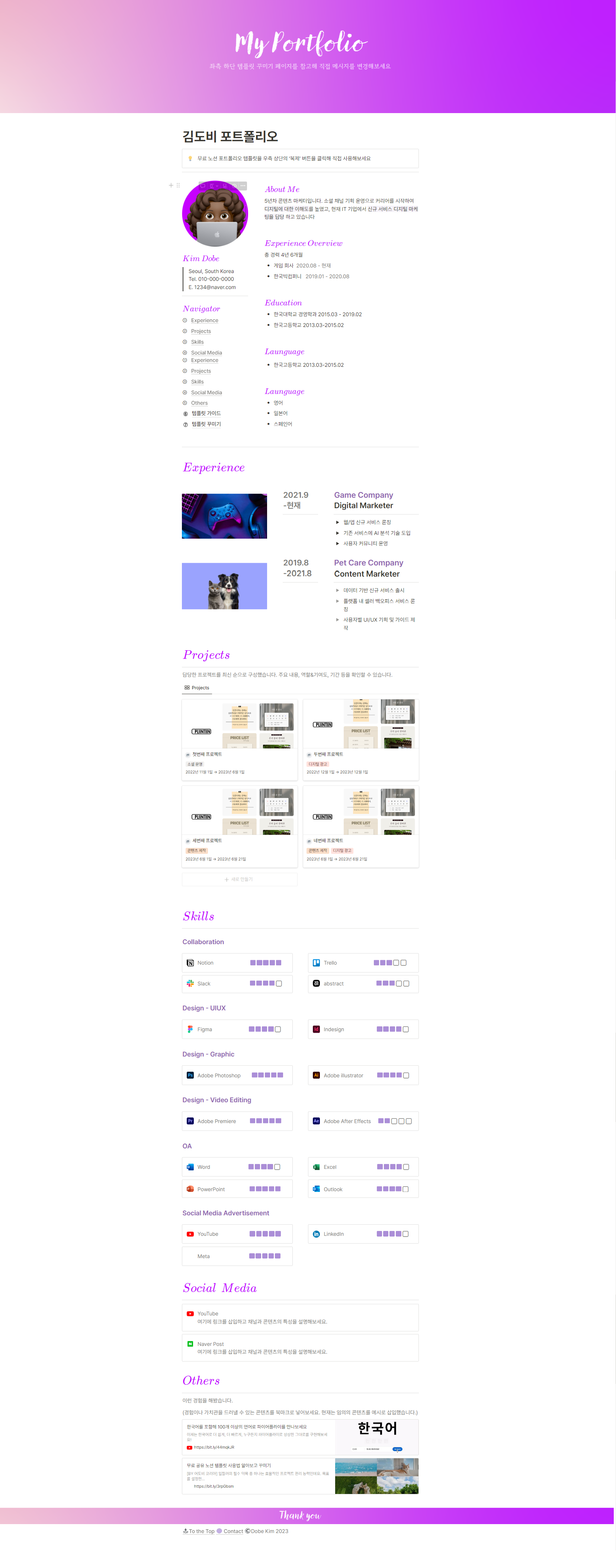
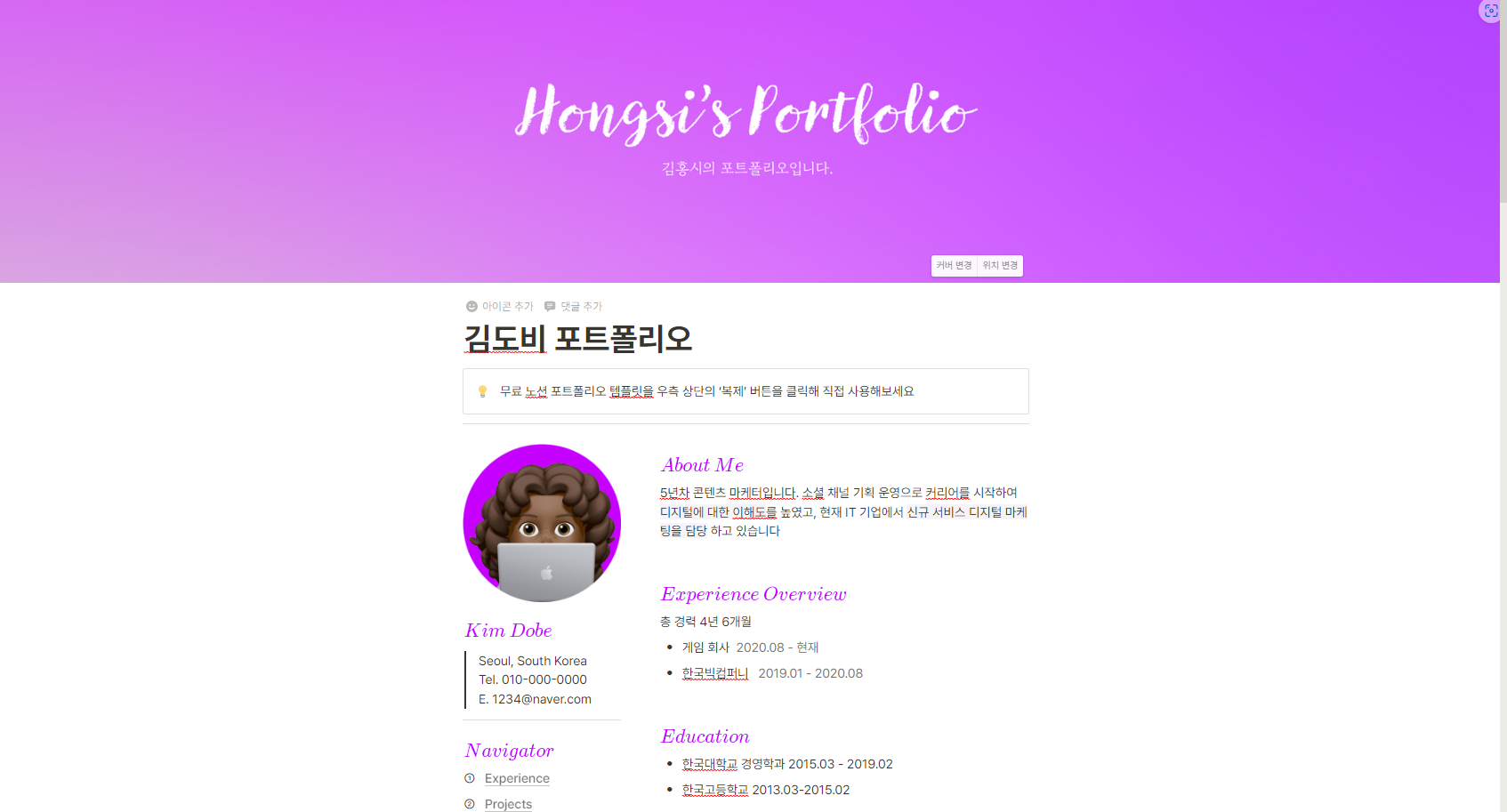
다음으로 소개해드릴 템플릿은 포트폴리오 템플릿입니다.
최근에는 프리랜서, 마케터, 개발자 등 많은 분들이 노션으로 포트폴리오를 만들고 있습니다!

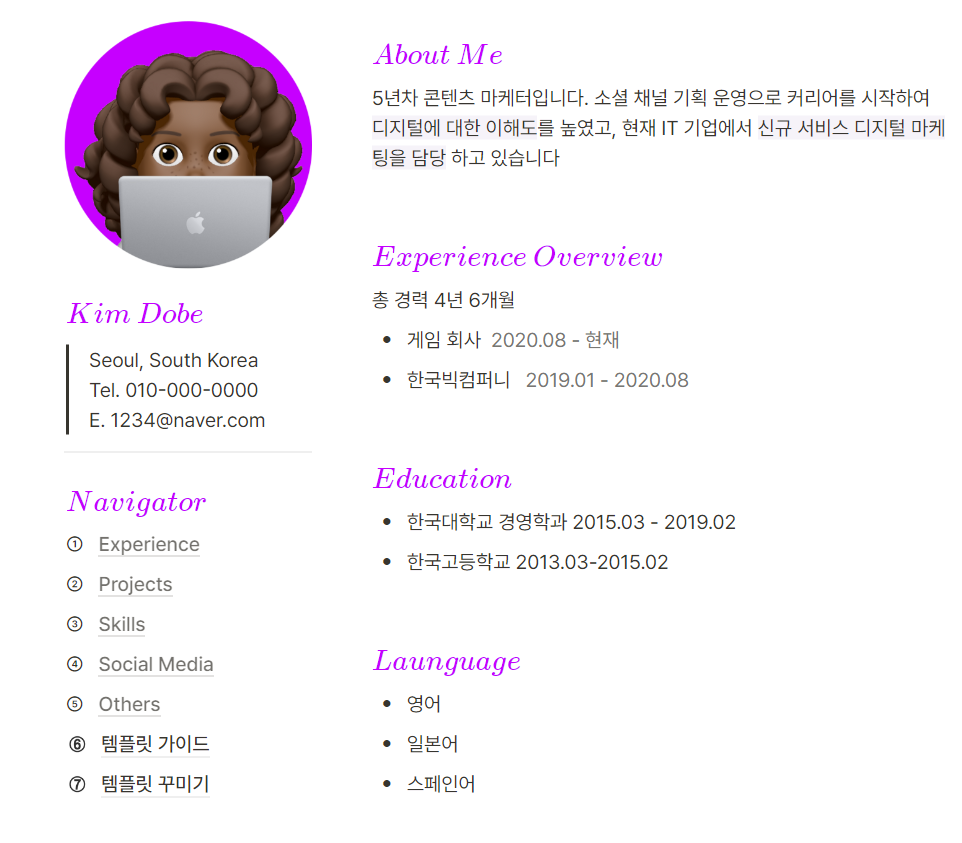
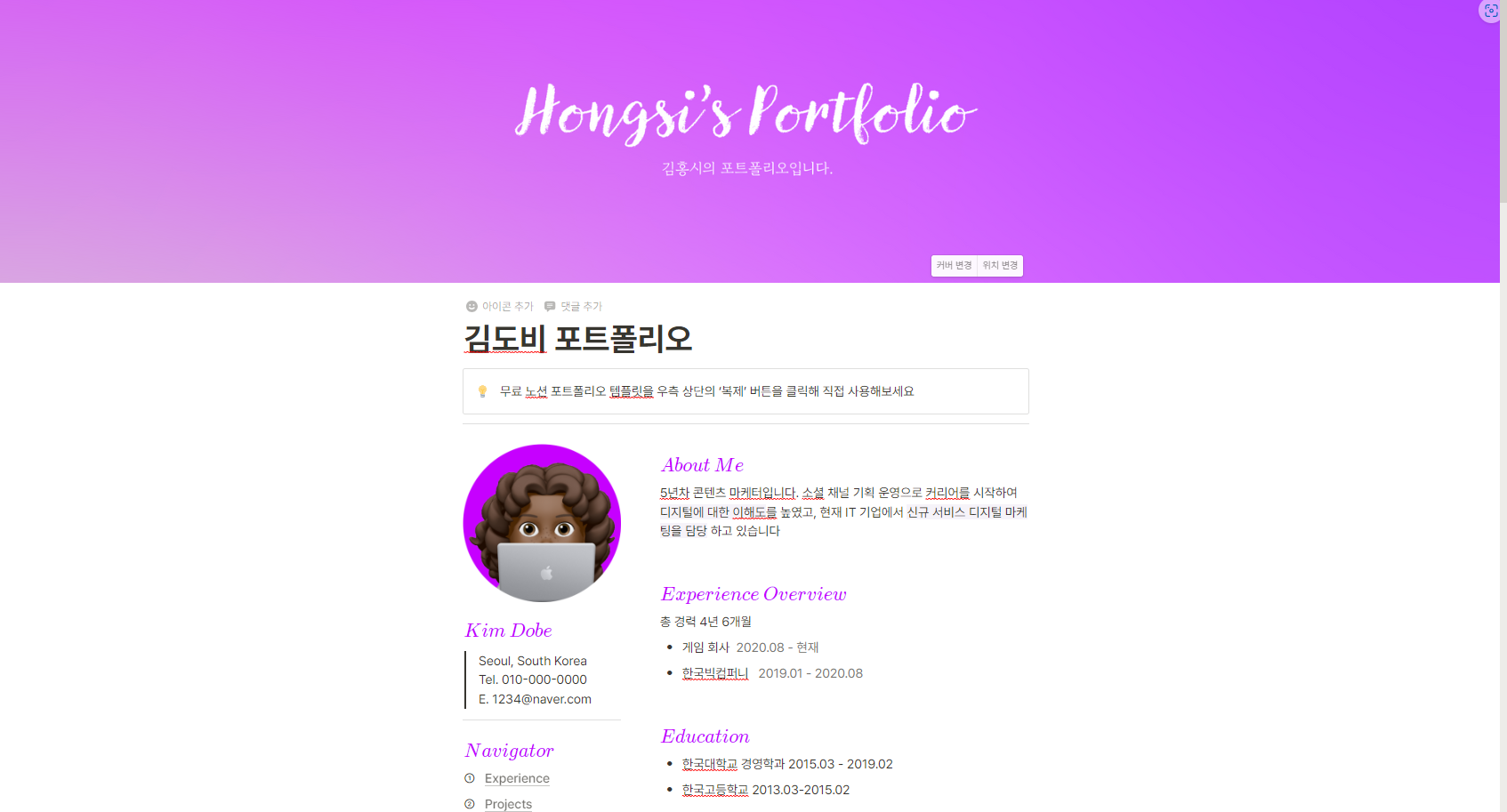
먼저 이렇게 본인에 대해 간단한 소개를 쓸 수 있어요.
특히 내비게이터가 있어, 긴 포트폴리오 중 내가 원하는 부분으로 한 번에 이동할 수 있어요.

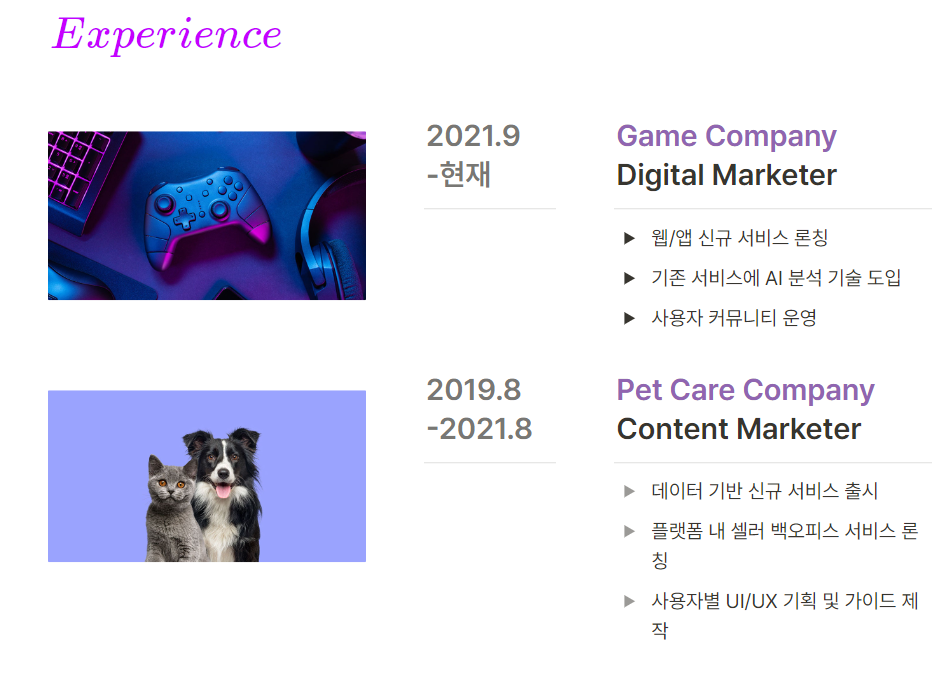
나의 경험, 이력을 관련한 사진과 함께 표현할 수 있어요.

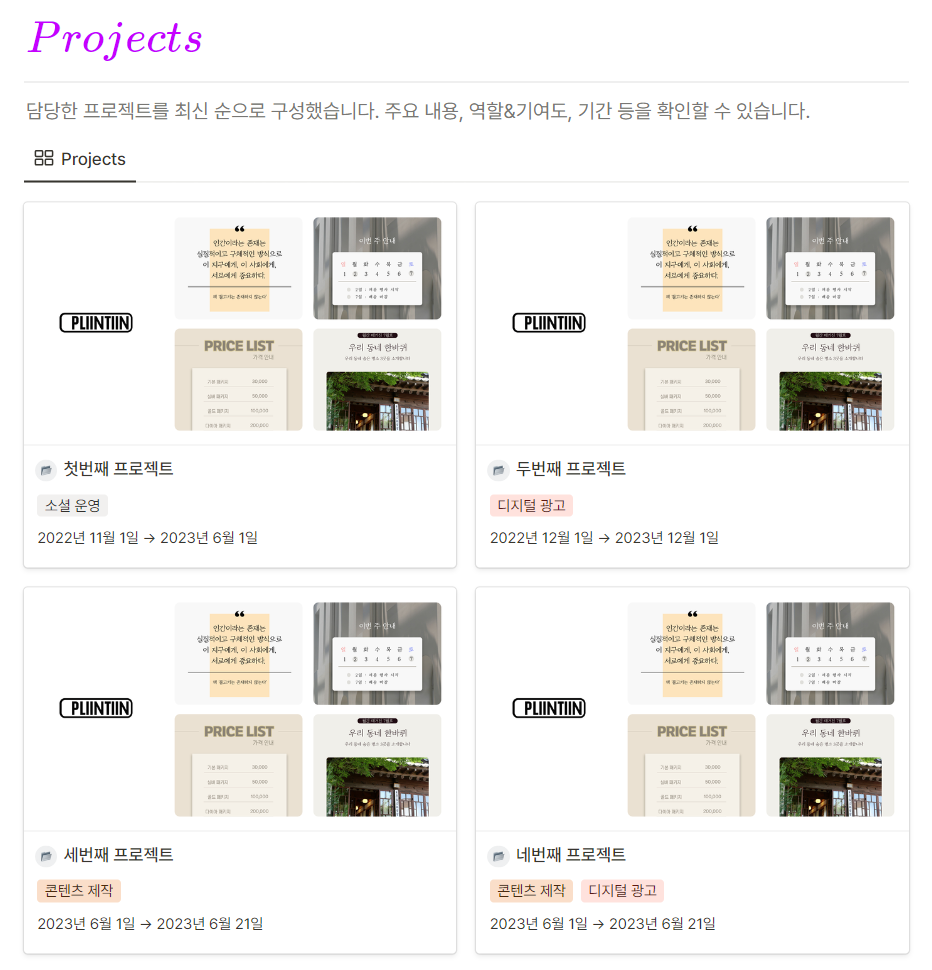
내가 지금까지 진행한 프로젝트와 관련하여
주요내용, 기여도, 기간 등으로 보여줄 수 있어요.

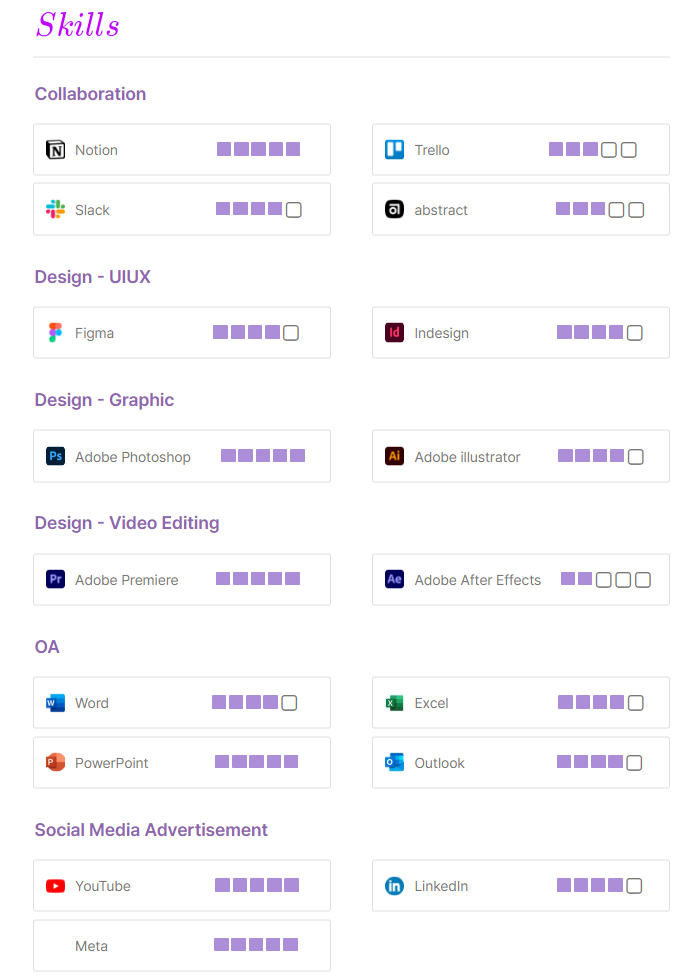
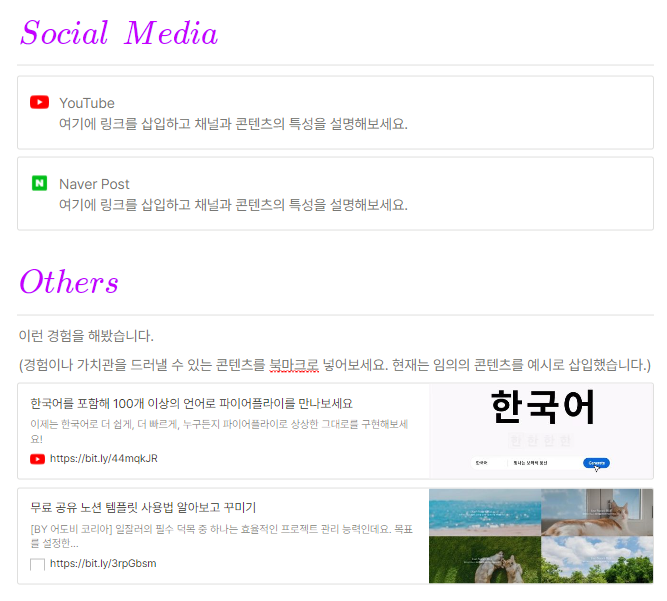
이외에도 스킬, 소셜 미디어 등 다양한 기능을 제공해, 입문자들도 쉽게 활용할 수 있습니다.


이 포트폴리오 템플릿도 꾸며볼 수 있는데요!

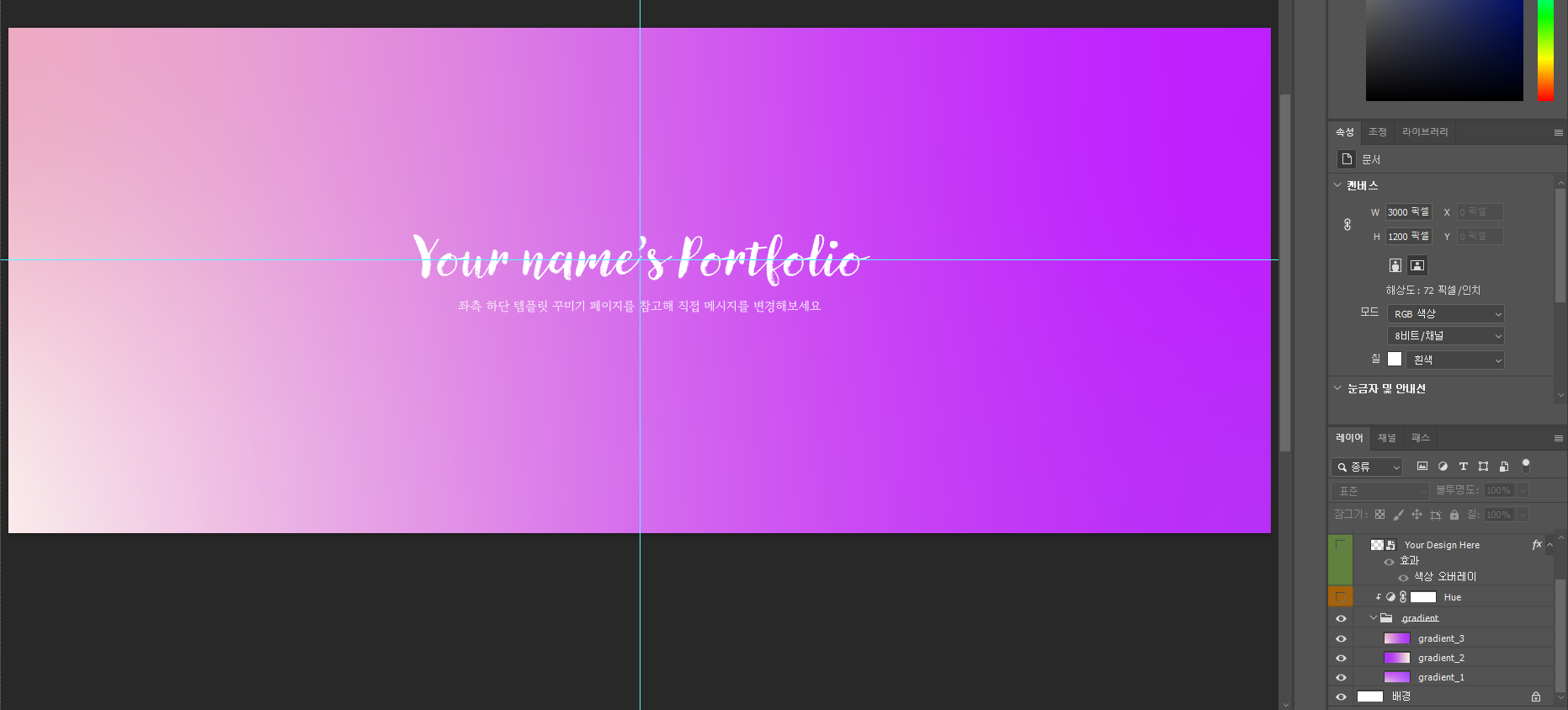
이게 기본 커버 이미지인데,

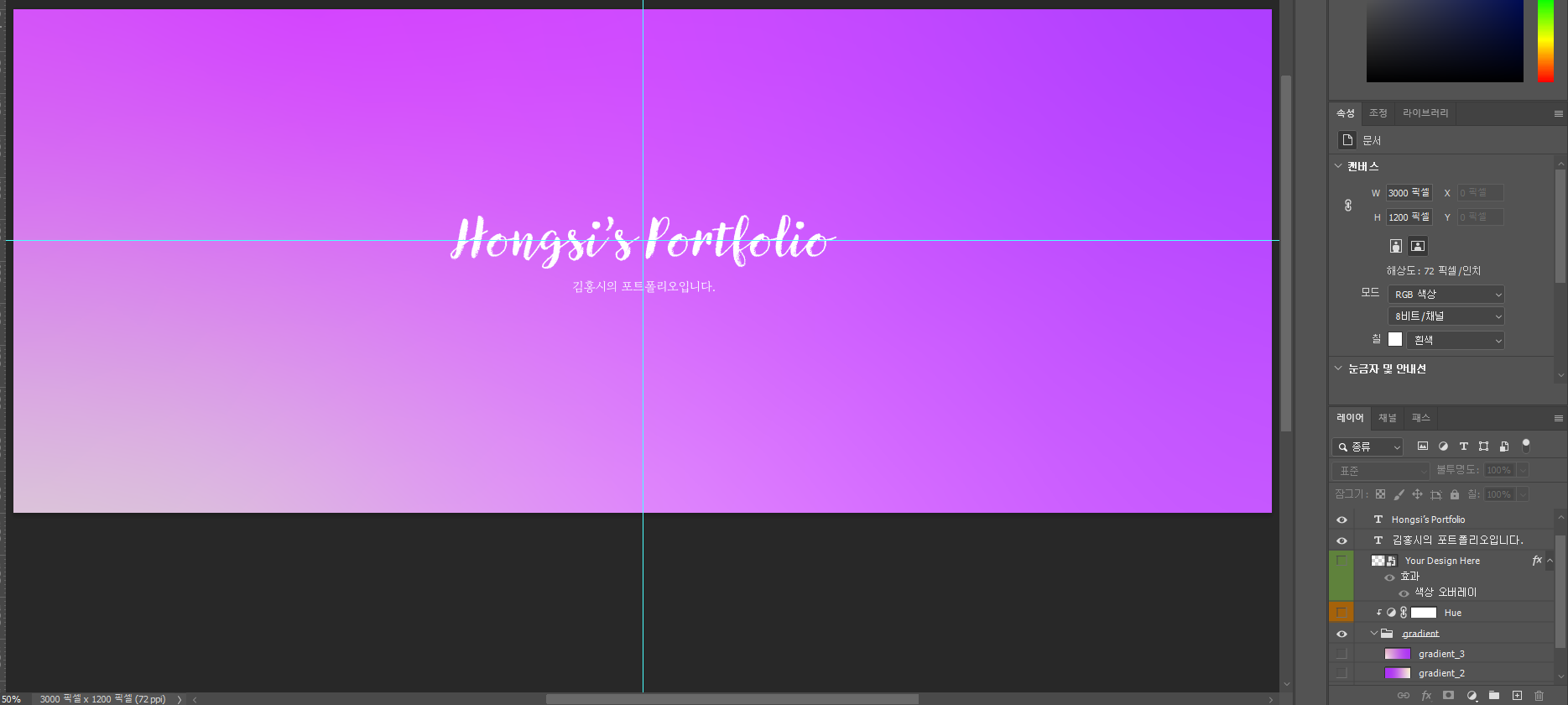
이렇게 저만의 커버이미지로 바꾸어보았어요.

짠! 저만의 커버이미지로 바꾼 모습이에요.

기본으로 제공되는 가이드라인을 참고하면
커버이미지, 아이콘, 프로필이미지, 프로젝트 썸네일 등을 간단히 수정할 수 있어요.
포트폴리오 무료 템플릿을 받고 싶으신 분은 아래 링크로 들어가세요!
https://bit.ly/47cp0uO
김도비 포트폴리오
무료 노션 포트폴리오 템플릿을 우측 상단의 ‘복제’ 버튼을 클릭해 직접 사용해보세요
playful-soprano-3b6.notion.site
3) 유튜브 영상 제작자용 템플릿
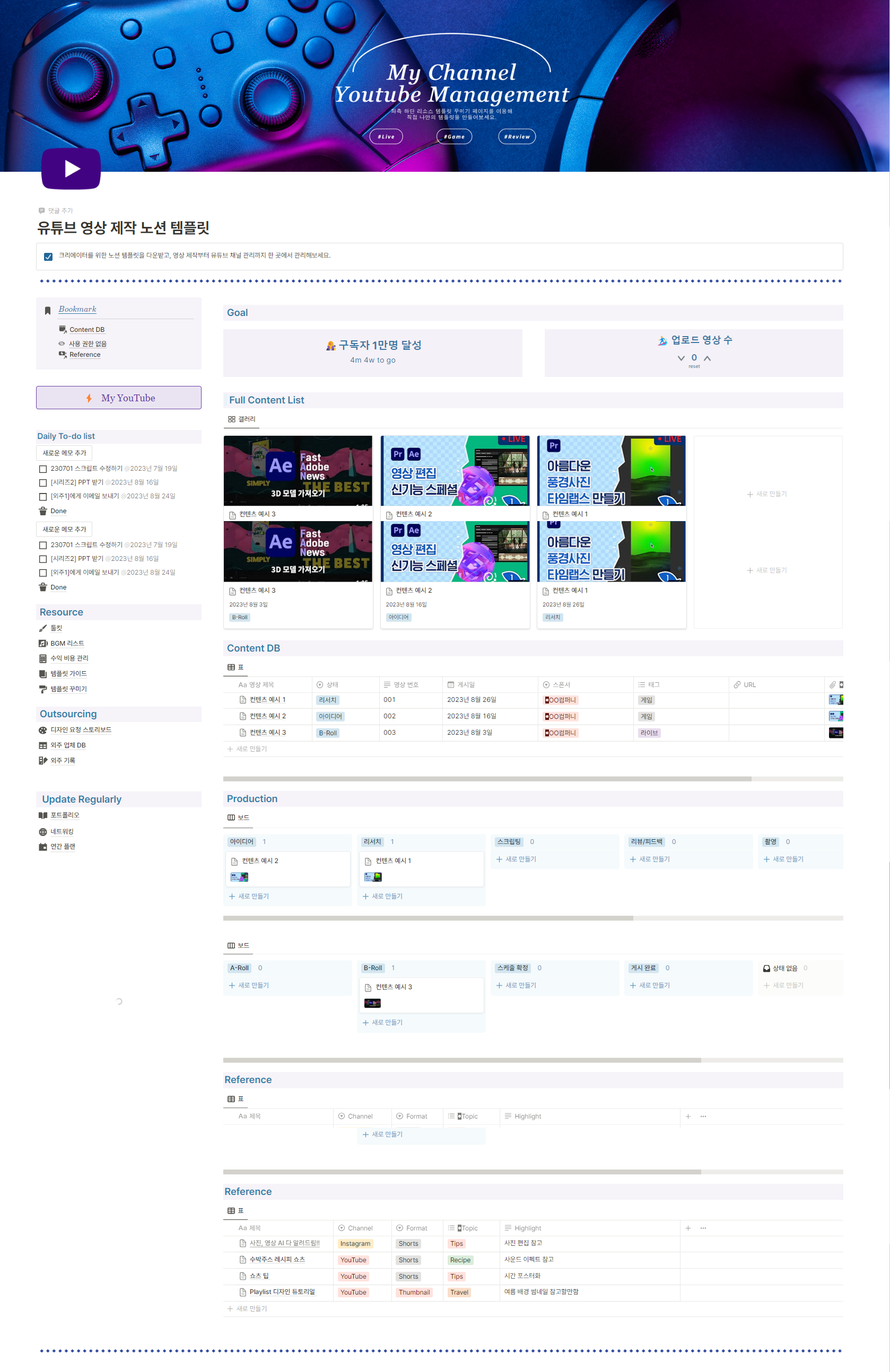
마지막으로 소개해드릴 템플릿은 유튜브 영상 제작자용 템플릿이에요.

하나씩 살펴볼게요.

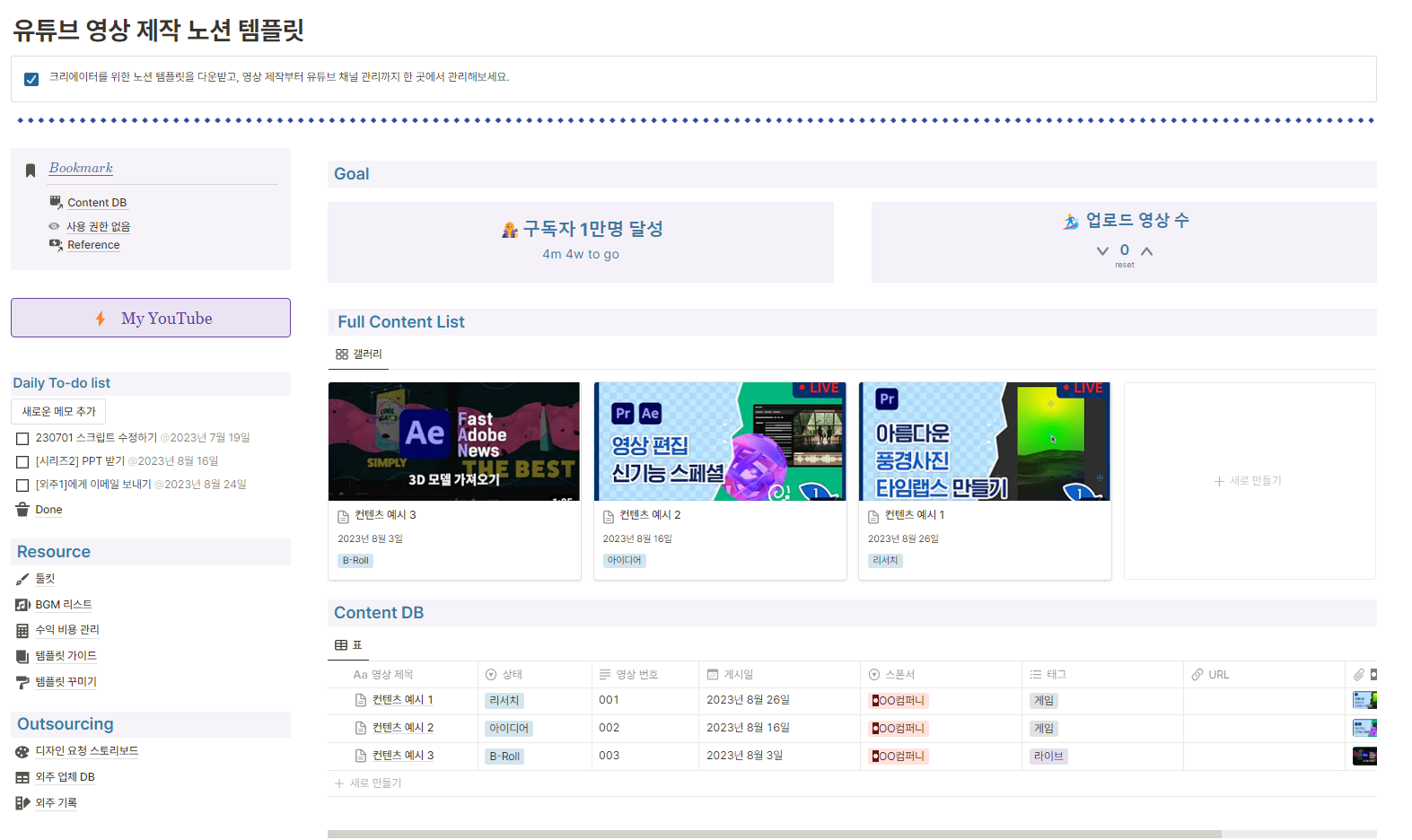
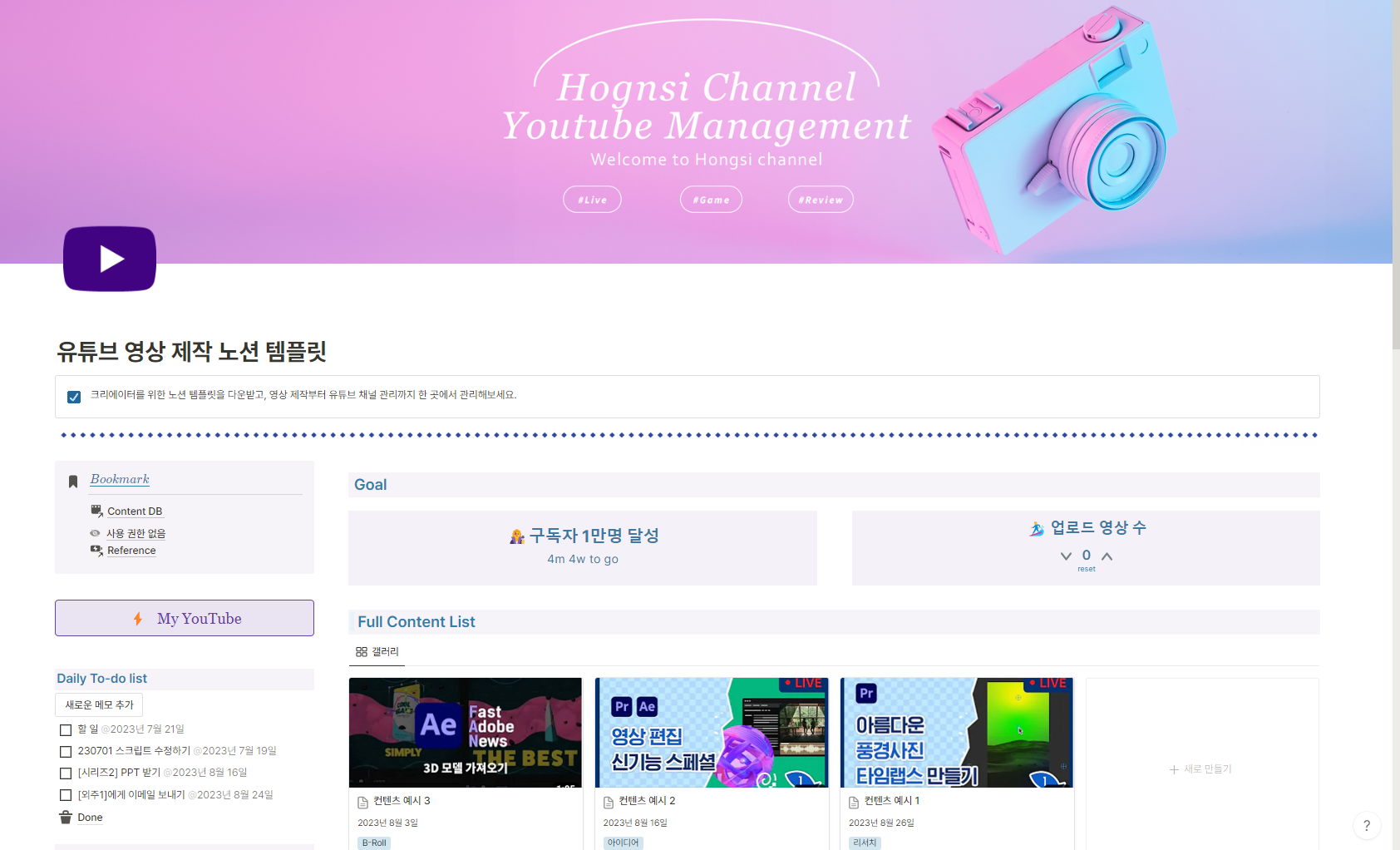
가장 위 칸에는 이와 같이 나만의 목표를 설정해둘 수 있어요.
그리고 그 아래에는 내가 업로드한 컨텐츠를 보여줄 수 있어요.
content DB에는 그 컨텐츠들을 데이터베이스로 관리할 수 있어요.

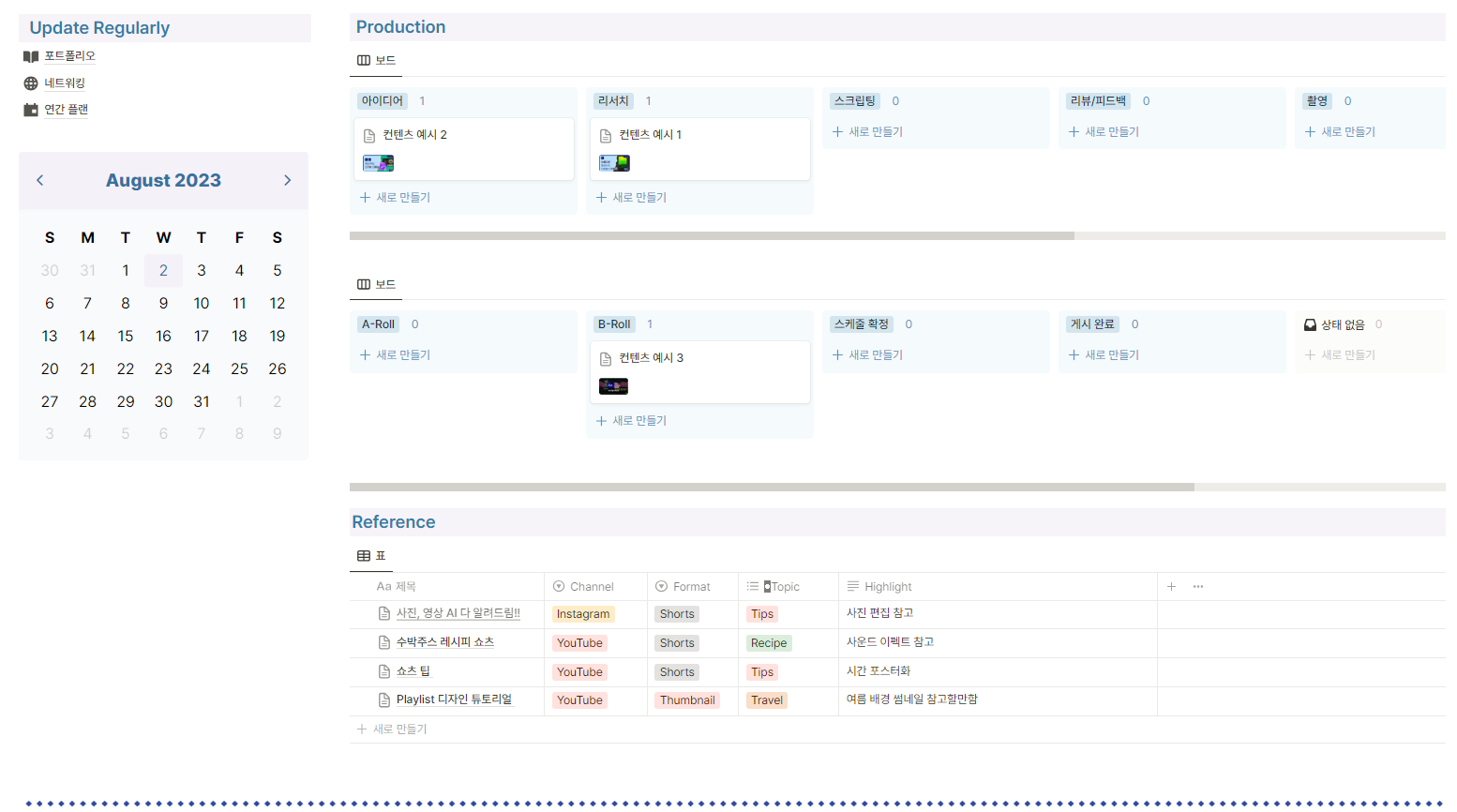
그리고 그 아래에는 이렇게 아이디어/리서치/스크립팅/리뷰.피드백/촬영 등
제작 단계별로 내 컨텐츠를 관리할 수 있어요.
최하단에는 내가 참고한 레퍼런스를 관리할 수 있어요.
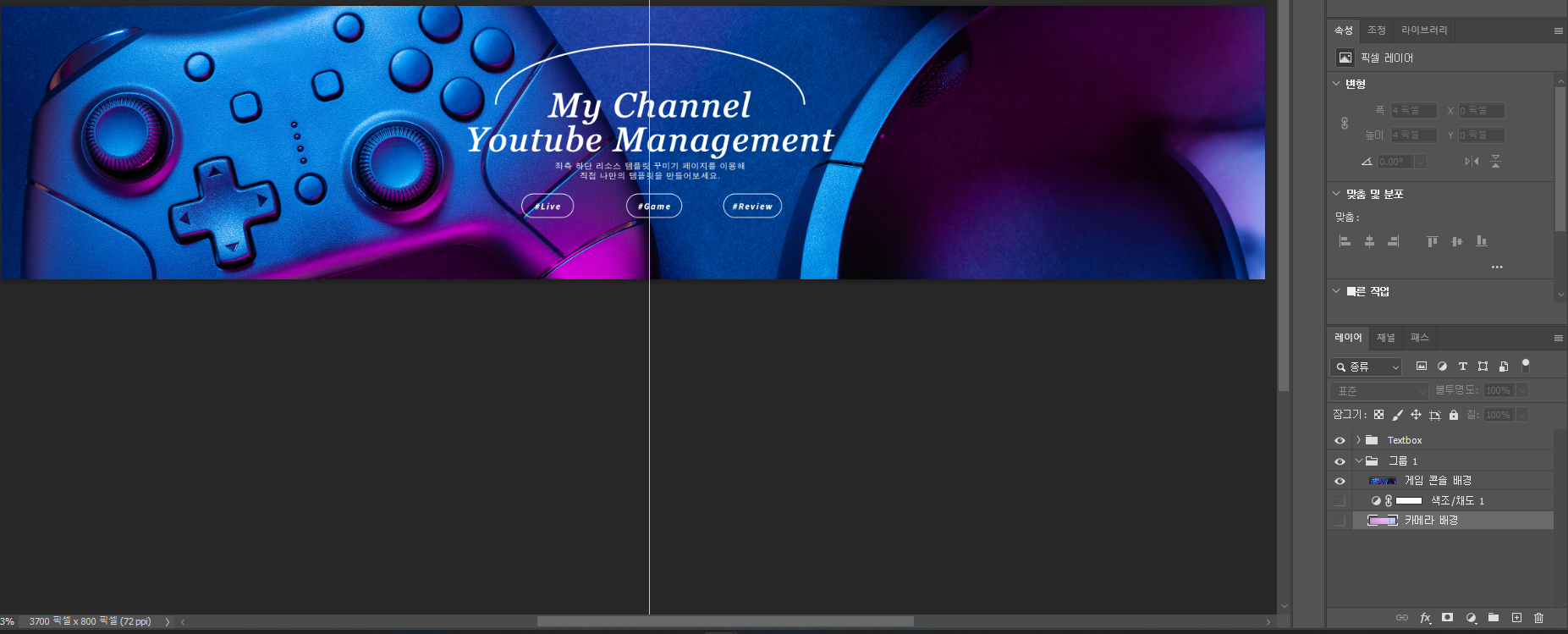
이 템플릿 또한 내가 원하는 대로 포토샵을 이용해 꾸밀 수 있어요.

현재 기본 커버로 적용된 상태인데

이렇게 커버 이미지와 텍스트를 바꿔 보았어요!

새로운 커버 이미지를 적용한 모습입니다. :)

템플릿에 제공되는 꾸미기 가이드라인을 참고해서
메인컬러, 커버이미지, 디바이더, 아이콘을 바꿔볼 수 있어요!
유튜브 영상 제작자용 무료 템플릿은 아래 링크 확인해 주세요!
https://bit.ly/47cQXTc
유튜브 영상 제작 노션 템플릿
크리에이터를 위한 노션 템플릿을 다운받고, 영상 제작부터 유튜브 채널 관리까지 한 곳에서 관리해보세요.
playful-soprano-3b6.notion.site
오늘은 3개의 템플릿을 직접 꾸며보았어요!


여러분도 무료 노션 템플릿과 포토샵을 이용해서
나만의 노션 페이지를 만들어 관리해 보아요! :)
더 많은 정보는 아래 글을 참고해주세요!
https://m.post.naver.com/viewer/postView.naver?volumeNo=36217483&memberNo=44115949
무료 공유 노션 템플릿 사용법 알아보고 꾸미기
[BY 어도비 코리아] 일잘러의 필수 덕목 중 하나는 효율적인 프로젝트 관리 능력인데요. 목표를 설정한...
m.post.naver.com
https://m.post.naver.com/viewer/postView.naver?volumeNo=36297814&memberNo=44115949
노션 포트폴리오 템플릿 무료 다운받고 꾸미기
[BY 어도비 코리아] 요즘에는 노션을 활용한 업무가 보편화되면서 마케터, 개발자 등 사람들이 노션으로...
m.post.naver.com