오늘은 노션을 활용하는 방법과 노션을 더 보기 좋게 꾸미는 방법에 대해 소개해보려 합니다.
'일잘러'들은 다 쓴다는 노션은 활용할 수 있는 방법이 무궁무진한데요, 저도 일잘러 대학원생 홍시가 되기 위해 노션을 열심히 써 보고 있습니다!
노션을 약 2주 정도 써본 후 직접 느낀, 가장 많이 쓰는 기능 위주로 소개해드리려고 합니다 :D
또한 저의 경우 노션 사용의 가장 큰 진입장벽으로 다가왔던 것이 다름 아닌 글꼴이었는데요,
윈도우 기준, 노션 기본 설정에서는 영어만 글꼴 변경이 가능하고 (그것도 세 개만...),
한글 글꼴은 너무 못생겨서 (^^) 도저히 손이 잘 안 가더라고요...!!!!
(아 물론 맥OS에서는 이쁩니다)
그런데 글꼴을 바꾸고 나니 너무 가독성이 좋아져서 이제는 매일매일 쓰고 있습니다. 그래서 노션 활용법과 더불어 노션 기본 모드에서는 할 수 없는,, 폰트 바꾸는 방법도 알려드릴게요!
1. 노션이란?
노션은 메모 도구, 협업 도구 등을 모아둔 강력한 올인원 워크스페이스입니다.
노션으로는 체크리스트, 표, 그림 삽입, 파일 삽입은 물론이고 다양한 서비스로부터 임베드도 할 수 있기 때문에 활용성이 높습니다. (파이썬 등 코드도 입력할 수 있고 트윗을 임베딩할 수도 있어용)
최근에는 많은 스타트업 기업에서 노션을 협업 시 사용하고, 또 노션으로 웹사이트를 만들기도 한대요. 저도 최근 노션스러운 웹 페이지를 몇 번 본 적이 있답니다 +_+
2. 노션 쓰는 법
1) 체크 박스 만들기
[와]를 입력하면 (띄어쓰기 없이 바로)

이 됩니다.
수행을 다 한 경우 체크 박스를 눌러주면 아래와 같이 체크 표시가 되고 취소선이 생깁니다.

2) 페이지 만들고 꾸미기

개인 페이지 옆의 + 모양 버튼을 누르면

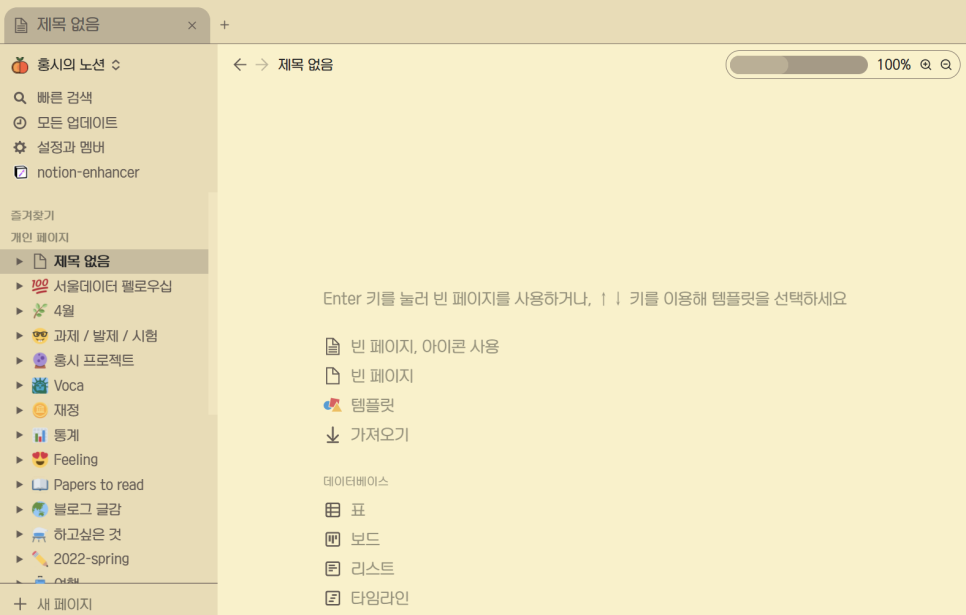
이렇게 새로운 페이지가 생깁니다.

제목을 누르면 아이콘 추가 버튼이 활성화됩니다.

랜덤으로 이렇게 아이콘 하나가 생기는데요,
이 페이지를 대표하는 아이콘이라 생각하시면 됩니다.
옆에 페이지 목록에서 페이지 이름과 함께 아이콘을 볼 수 있어요.

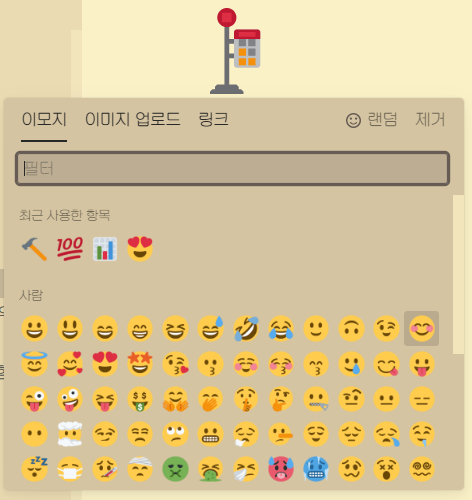
이모지는 이렇게 다양하고, 검색도 가능해요.
이미지 업로드 누르면 내가 직접 그리거나 다운 받은 이미지를 고를 수도 있어요.
3) 파일 첨부
페이지 내에는 이미지도 첨부할 수 있고 일반 파일도 첨부할 수 있어요.
이미지 첨부의 경우 간단히 해당 이미지를 복사한 후 페이지에 붙여넣기 하면 됩니다.
pdf 파일, 한컴 파일 등의 파일 첨부도 가능한데요,
넣고 싶은 파일을 폴더로부터 가져와서 드래그 하면 아래와 같이 파일 첨부가 됩니다.


이렇게 본문에 첨부가 됩니다.

물론 첨부한 파일을 누르면 해당 파일을 열 수 있습니다.
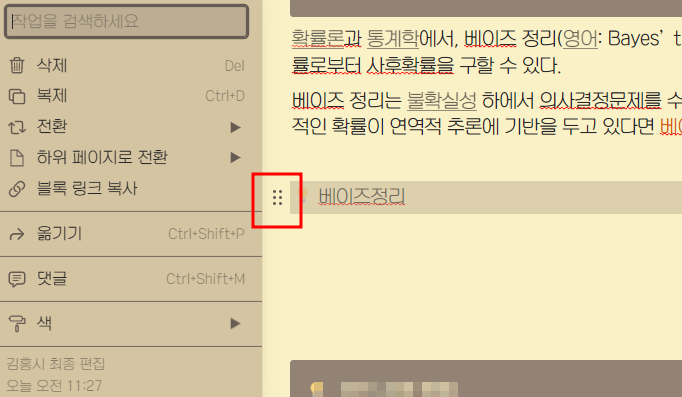
4) + 버튼과 :: 버튼으로 꾸미기
+ 버튼과 ::버튼을 자주 이용하게 되는데요,
이 버튼들을 누르면 색상 바꾸기, 표 넣기, 불렛기호 넣기 등 매우 다양한 기능을 사용할 수 있습니다.
예제로

의 어두운 부분을 만들어보겠습니다.

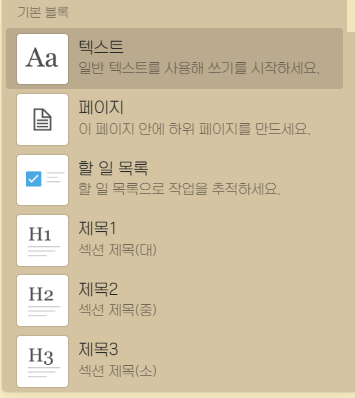
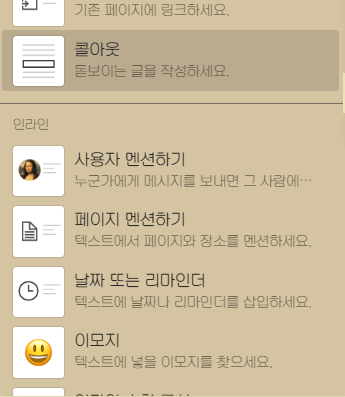
+ 버튼을 누르면 (혹은 단축키 /를 누르면) 전환 메뉴에 접근이 가능하고, 다시 전환을 누르면



이렇게 다양한 기능을 고를 수 있어요.
저기에서 이모지를 눌러주면 이모지 삽입이 가능합니다. 혹은 이렇게 들어오지 않아도 이모지 단축키인 : (colon)을 누른 후 단어를 입력하면 이모지 입력이 가능합니다.

이모지 삽입 고고!

전구를 눌러볼게요 !

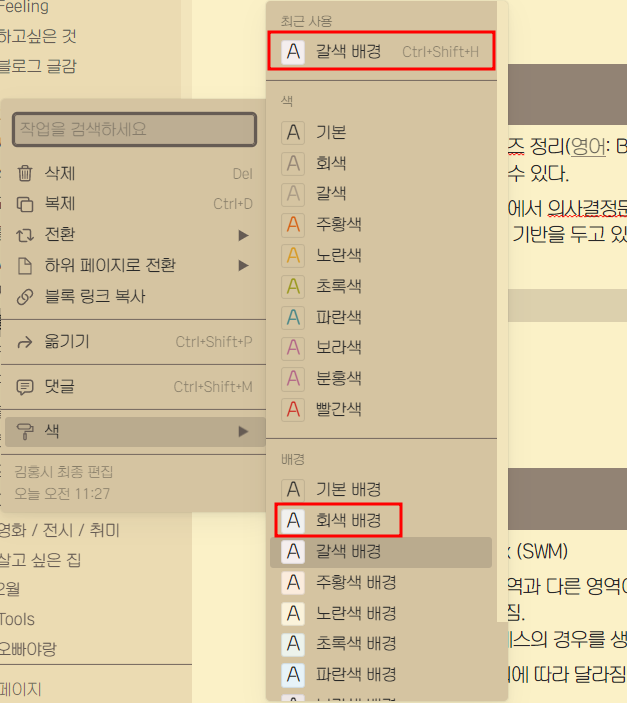
제목을 누른 후 다시 ::를 누릅니다. 거기서 색을 선택!

회색 배경을 누르면 저의 샘플과 같은 색으로 배경을 설정할 수 있어요.
최근 사용한 색/배경은 제일 위에 뜨는데요, 한가지 색을 계속 사용해야 한다면 저기 나와있는 단축키를 쓰면 되겠죠!
5) 글 색상 설정
방금 메뉴에서 배경 말고 색을 눌러주면 글꼴 색도 바꿀 수 있습니다.
6) 페이지 속 페이지 (하위 페이지) 설정
노션의 장점 중 하나는 바로 페이지 속에 또 페이지를 만들 수 있다는 것이죠.
페이지를 하나 만들고 기존 페이지 밑으로 옮겨 주면 노션이 알아서 하위 페이지로 만들어줍니다.
7) 다른 페이지로 옮기기
::를 눌러 옮기기를 누르면 해당 내용을 다른 페이지로 옮길 수도 있어요.
3. 기억하고 싶은 웹페이지 노션에 정리하기
제가 노션을 쓰면서 정말 유용하다고 생각한 것이 바로 노션의 웹클리퍼 기능입니다.
https://chrome.google.com/webstore/detail/notion-web-clipper/knheggckgoiihginacbkhaalnibhilkk?hl=ko
위의 크롬의 확장 프로그램을 다운받으시면

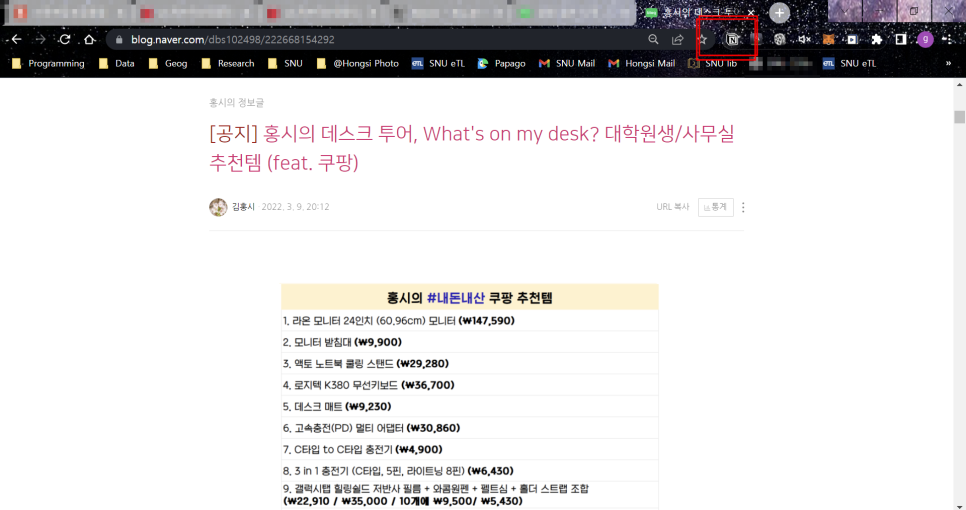
이렇게 우측 상단에 노션 아이콘이 추가됩니다.
만약 여러분이 다음에 또 보고 싶은, 혹은 중요한 웹페이지를 방문했다고 했을 때 위의 노션 웹클리퍼 버튼을 누르면

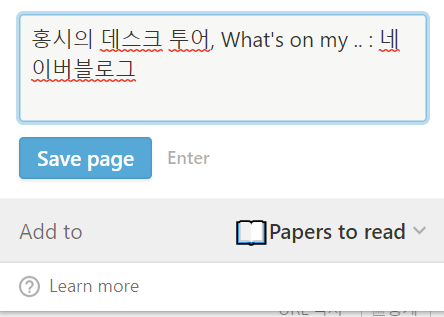
이렇게 페이지를 저장할 수 있게 됩니다.
저는 아예 웹클리퍼 전용 페이지를 만들어 두었어요(Papers to read).

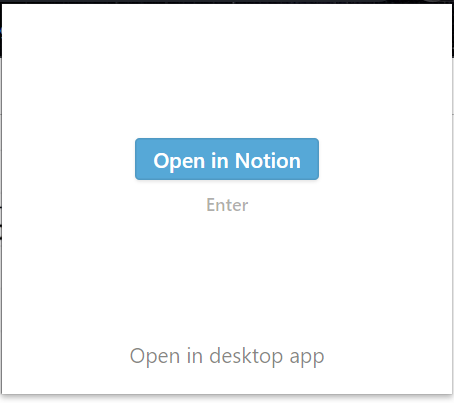
노션에서 열기를 누르면

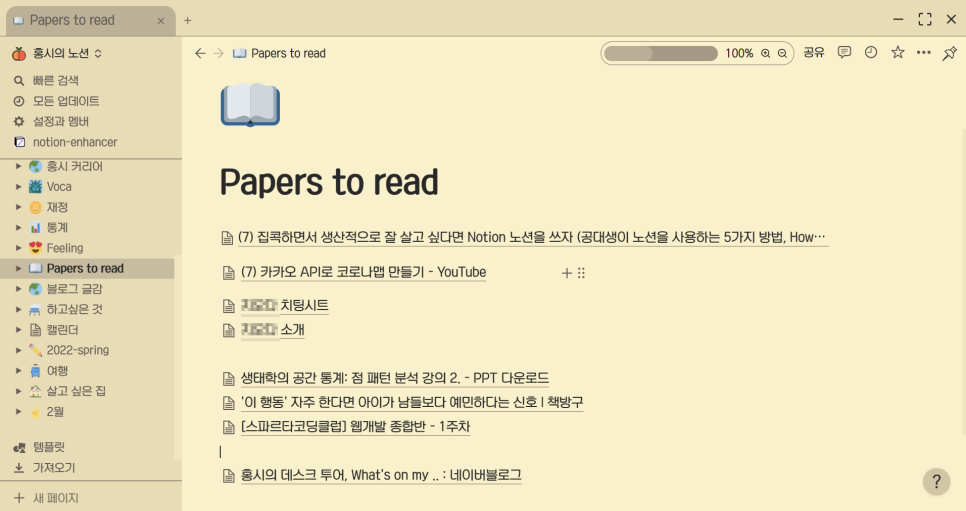
짜잔
이렇게 링크들이 잘 저장된 것을 볼 수 있습니다.
4. 템플릿 가져와 사용하기
노션이 처음이라 아직 어색하고 어렵다면 남들이 만든 템플릿을 가져와 쓸 수도 있어요. 파워포인트 슬라이드 템플릿 쓰듯이요!

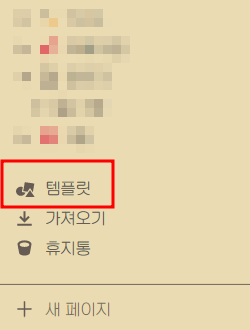
메뉴의 최하단에 '템플릿' 을 누르면

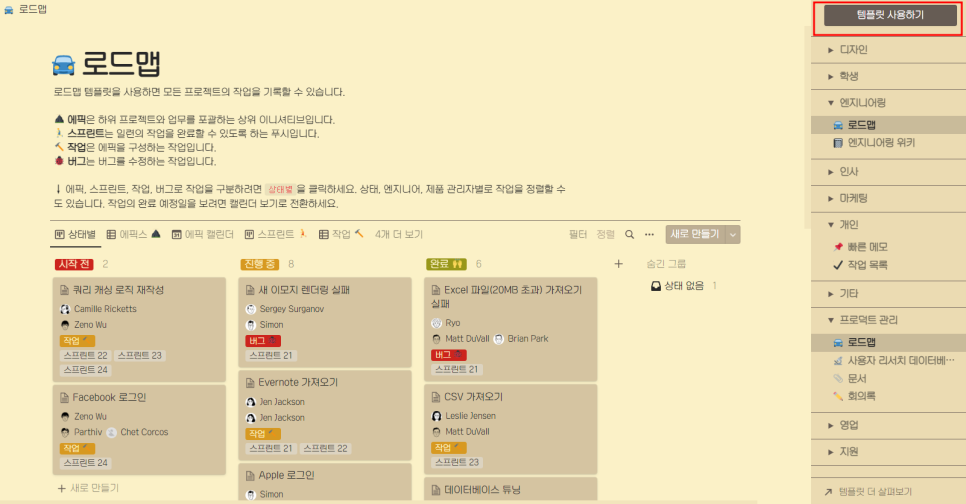
이렇게 다양한 템플릿이 나옵니다.
원하는 템플릿을 골라서 우측 상단의 사용하기를 누르면 자신의 페이지로 그대로 가져올 수 있습니다
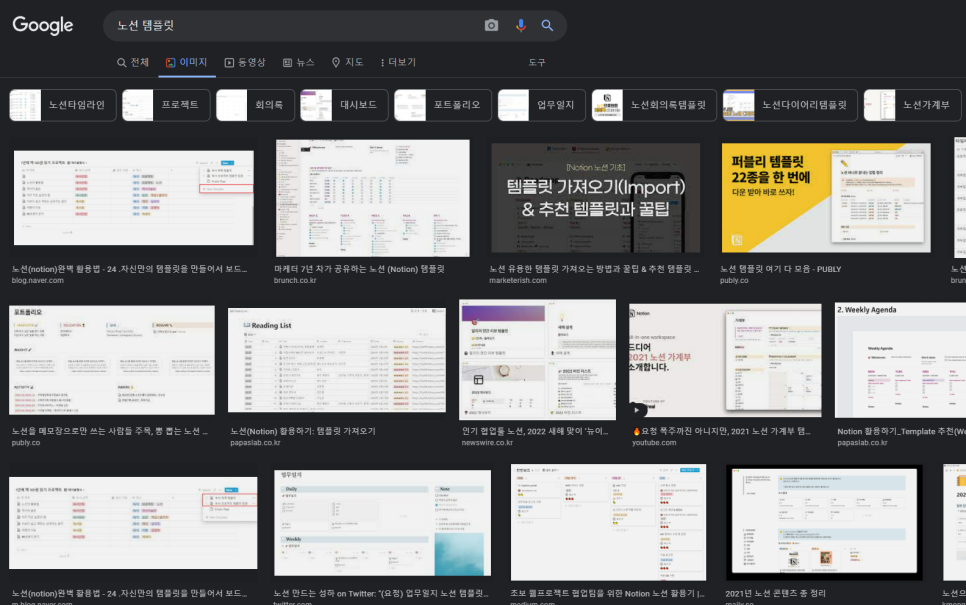
혹은 구글에 노션 템플릿을 검색하면 다른 분들이 공유해주신 템플릿을 공유받을 수도 있어요 :)

최근에는 저도 공유 중입니다 :)
5. 노션 꾸미기 : 노션 인핸서 (notion enhancer) 로 노션 글꼴 바꾸기, 노션 테마 적용하기
자....
그리고 대망의 노션 꾸미기입니다!
제가 사용한 노션 인핸서는 노션 기본 설정에서 바꿀 수 없는 몇 가지를 바꿀 수 있게 개발된 프로그램이에요.
이 프로그램을 쓰면 노션에서 글꼴 (폰트) 도 바꿀 수 있고 테마도 바꿀 수 있고 각종 크고 작은 기능들을 추가할 수 있습니다.

(주위 친구들한테 노션 및 노션 인핸서 영업하는 카톡)

노션을 설치하면 나오는 노션의 기본 설정은 이와 같습니다.
못생긴 맑은고딕..... 😭😭😭😭😭😭 주겨조!!

불-편
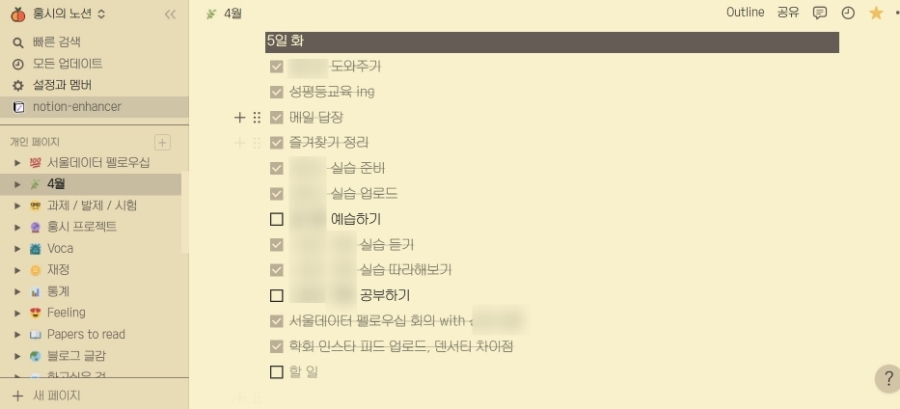
하지만... 빛과 소금 노션 인핸서를 사용한다면...?

이렇게 예쁜 글씨체로 바꿀 수 있어요!

편-안
아래에서는 노션 인핸서라는 프로그램 혹은 크롬 확장프로그램을 다운받은 후 설치하는 과정을 소개합니다.
1) 노션 인핸서 깃허브 접속 후 다운받기
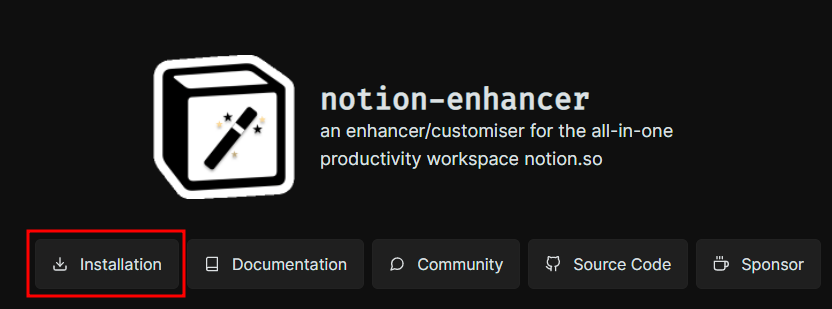
노션 인핸서 깃허브에 접속 후

installation을 눌러 설치파일을 내려받아요.
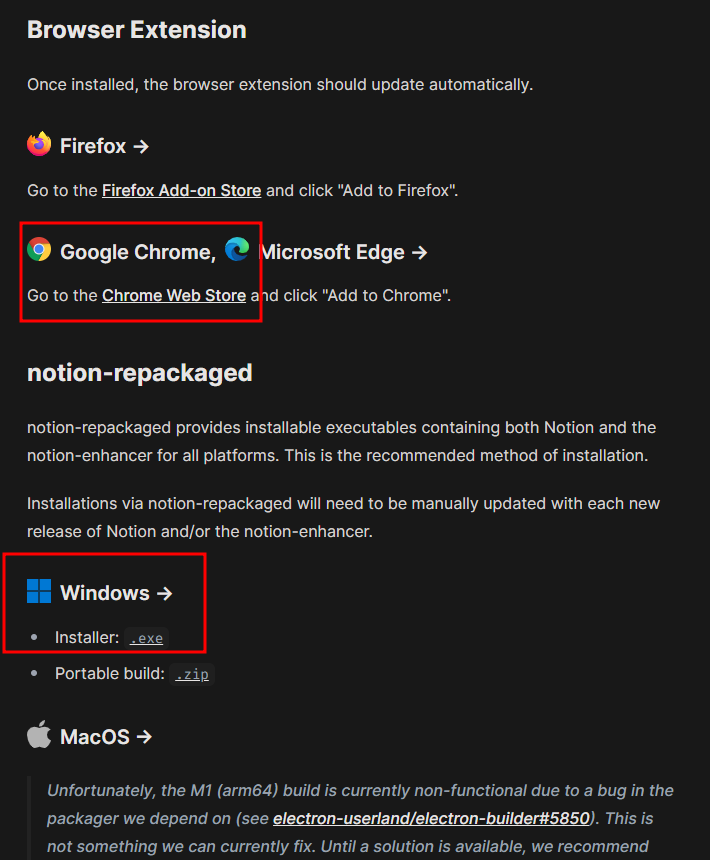
2. 크롬 확장 프로그램 접속 or exe 파일 내려받기

이렇게 구글 크롬 확장프로그램의 형태로도 받을 수 있고, 윈도우 exe파일로도 받을 수 있어요.
저의 경우 직접 써 보니 인핸서 exe 프로그램은 다소 버그가 발생해서, 크롬을 통해 웹으로 연결하는 방식을 선호해요.
한편, 만약 여러분이 인핸서 프로그램을 받으신다면 노션 프로그램이 아닌 인핸서 프로그램을 여셔야 합니다. 그냥 노션을 켜면 못생긴 그냥 노션이 나옵니다. 🤔
반면 노션 크롬 확장프로그램의 경우, 일반 노션 홈페이지로 접속해도 내가 적용해놓은 글꼴과 테마를 적용할 수 있어요. 😍
2.1 크롬 확장 프로그램
먼저 크롬 확장 프로그램을 받는 방법입니다.

이렇게 웹스토어에 들어가서

크롬에 추가를 누르면 우측 상단에 분홍 연필 노션 아이콘이 뜰텐데요,

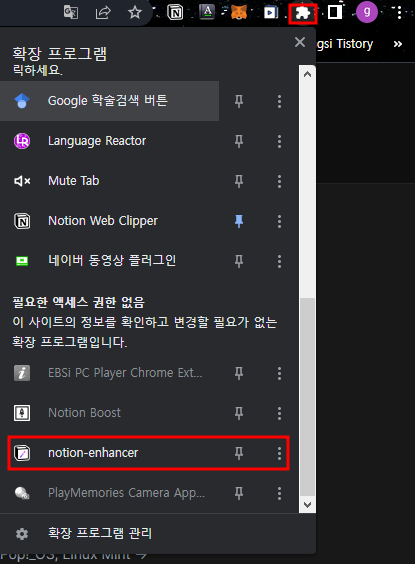
만약 안 보인다면 이렇게 퍼즐 모양 아이콘을 눌러 전체 확장프로그램을 여시면 돼요.
2.2 exe 파일

다음으로는 아예 프로그램을 설치하는 방식이에요.
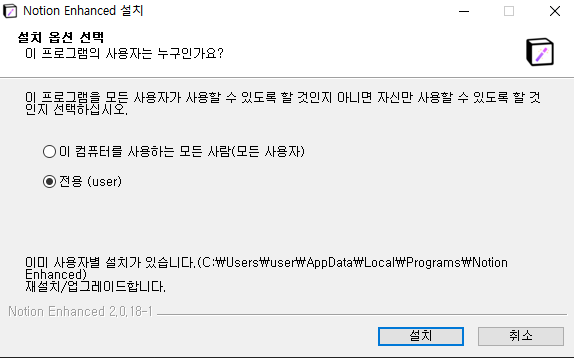
내려받은 exe설치파일을 열어 next만 열심히 눌러주면 됩니다.
3) 글꼴 바꾸기
설치된 Notion enhanced 프로그램을 실행하거나(노션 프로그램 사용 시) 크롬 확장프로그램을 여시면 (크롬에서 웹 형태로 노션 사용 시)



노션 인핸서 버튼이 새롭게 생긴 것을 발견할 수 있어요.
잠깐 ! 이 enhancer 메뉴가 보이지 않는 분은
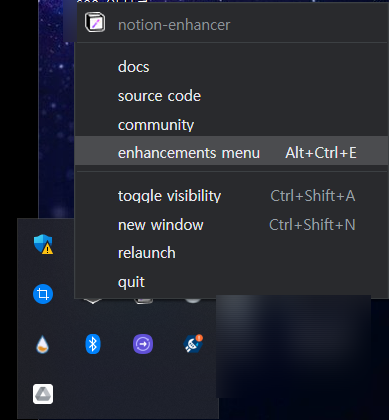
상태표시줄에서 enhancer 아이콘 우클릭 >
enhancements menu를 눌러주세요!

아니면 Alt + Ctrl + E를 눌러도 enhancements menu로 진입가능해요.

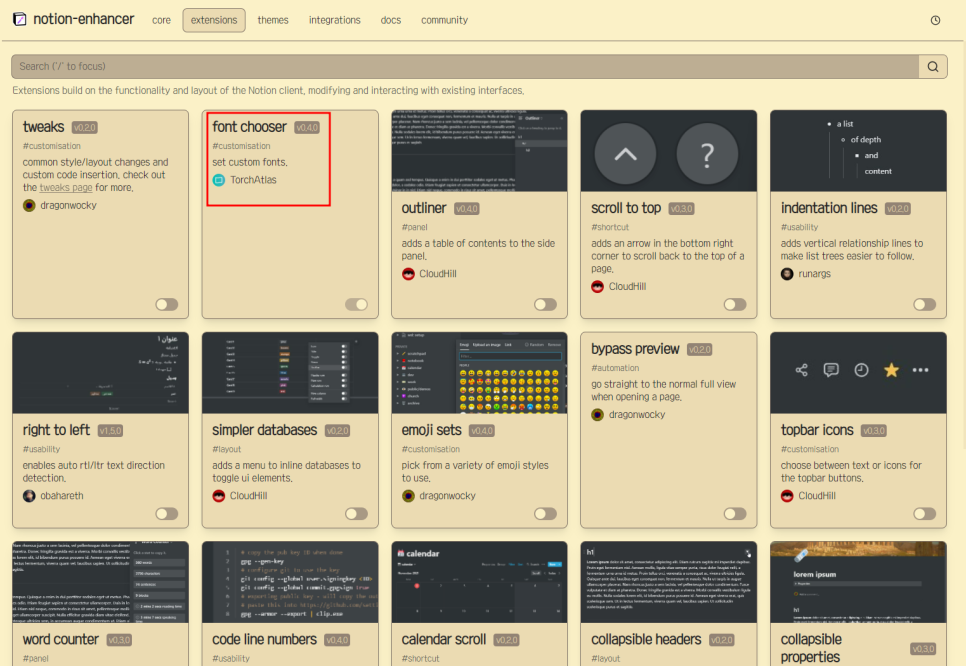
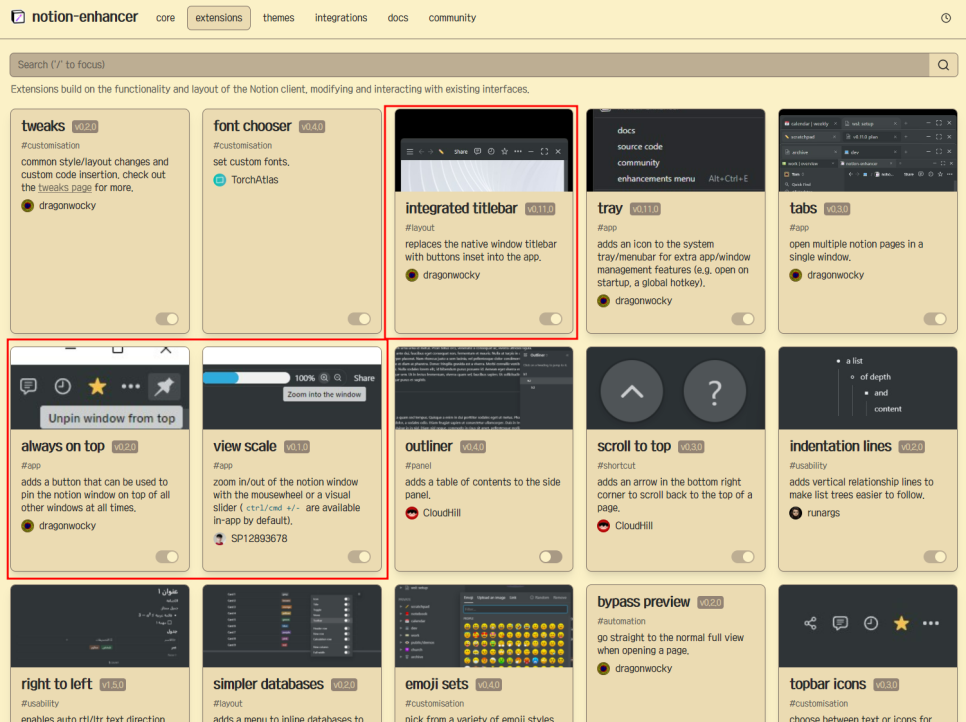
크게 익스텐션 / 테마 / 인터그레이션의 메뉴가 있는데,
글꼴을 바꾸려면 익스텐션에 들어갑니다.
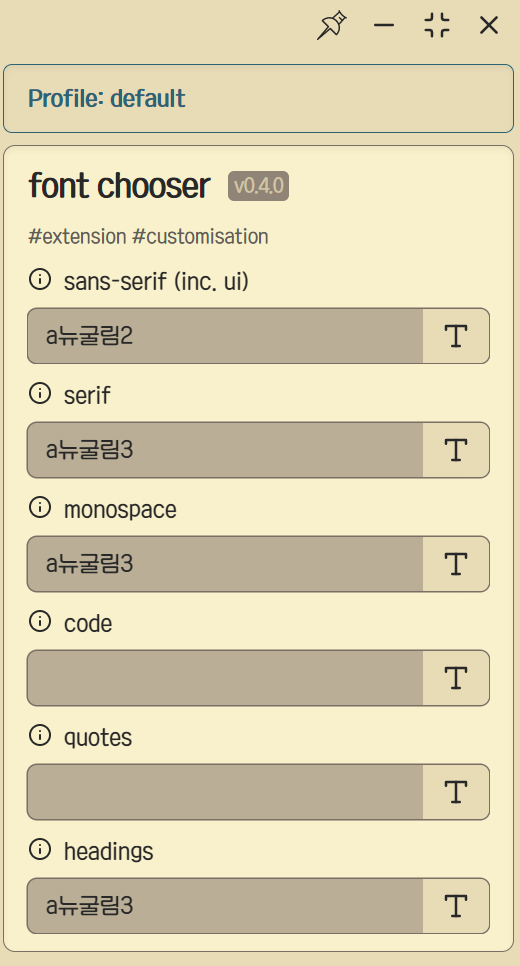
거기에서 font chooser 클릭!

저는 이렇게 위의 세 개와 아래의 한 개를 원하는 글꼴(a뉴굴림)로 설정해주였어요.
저는 노션의 기본 글꼴 유형 세 가지를 각각 글꼴 굵기를 달리하여 설정했는데요,
여러분도 서로 다른 여러 폰트를 지정해주셔도 됩니다.
ex. 제목용 화려한 폰트 & 본문용 가독성 좋은 폰트 조합 등등
참고로 위의 세 개는 아래 세 개를 눌렀을 때 어떤 폰트를 쓸 것인지 보여주는 것이고,

code는 코딩 스니펫 사용 시,
quotes는 인용,
headings는 제목에 대한 것입니다. (근데 솔직히 적용된 걸 본 적이 없네요)
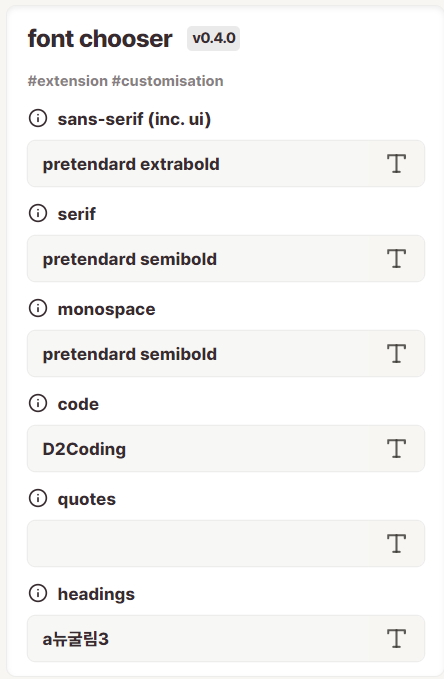
2022.11 기준 저는 아래와 같이 사용 중입니다.


code 폰트가 적용된 모습입니다.

여러 기능을 설정할 수 있습니다.
제가 네모 쳐 놓은 것들은 한번 써 보세요 :)


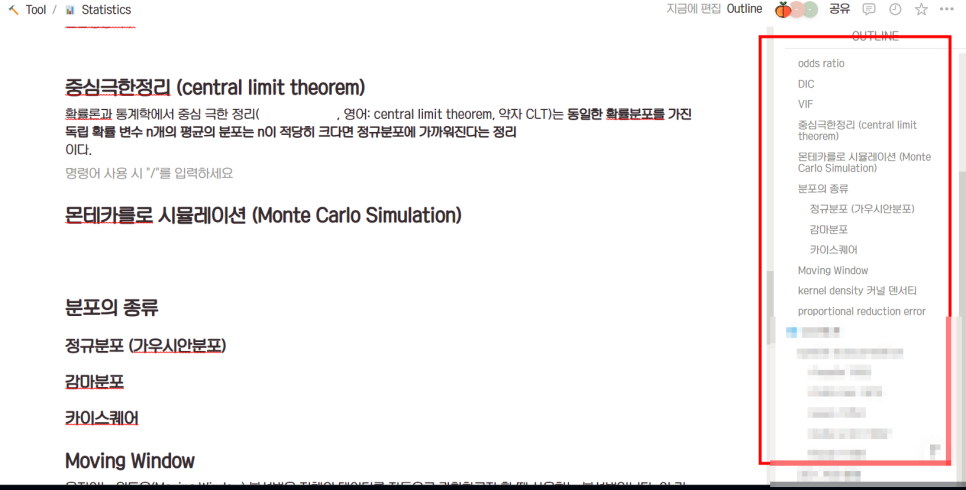
Outliner도 꼭 켜두세요!
이렇게 우측에 메뉴가 생기고 누르면 그 부분으로 이동합니다!
https://chrome.google.com/webstore/detail/notion-boost/eciepnnimnjaojlkcpdpcgbfkpcagahd
Notion Boost
Boost Notion productivity with 20+ customizations like outline,small text full width for all,back to top button etc
chrome.google.com
만약 Notion에서 Outliner의 적용이 안 된다면 Notion Boost 크롬 확장자를 다운로드 받아 보세요.
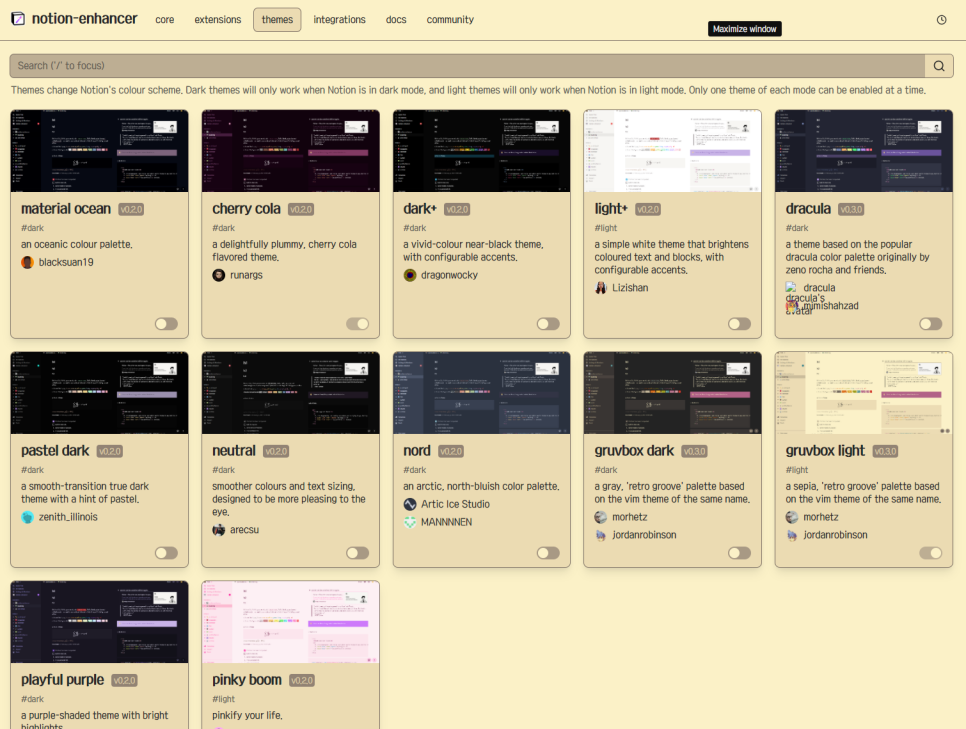
다음으로는 테마 메뉴 (themes)에 들어가볼게요.

짠! 여러 개의 테마를 설정할 수 있어요.
노션 자체의 디자인을 다크 모드로 설정해야 어두운 테마 (해쉬태그 dark)로 설정 가능하고
라이트 모드로 설정해야 밝은 테마 (해쉬태그 light)로 설정이 가능합니다.
저는 gruvbox light라는 테마를 설정했어요. 레트로 느낌 낭낭하네요 으흐흐
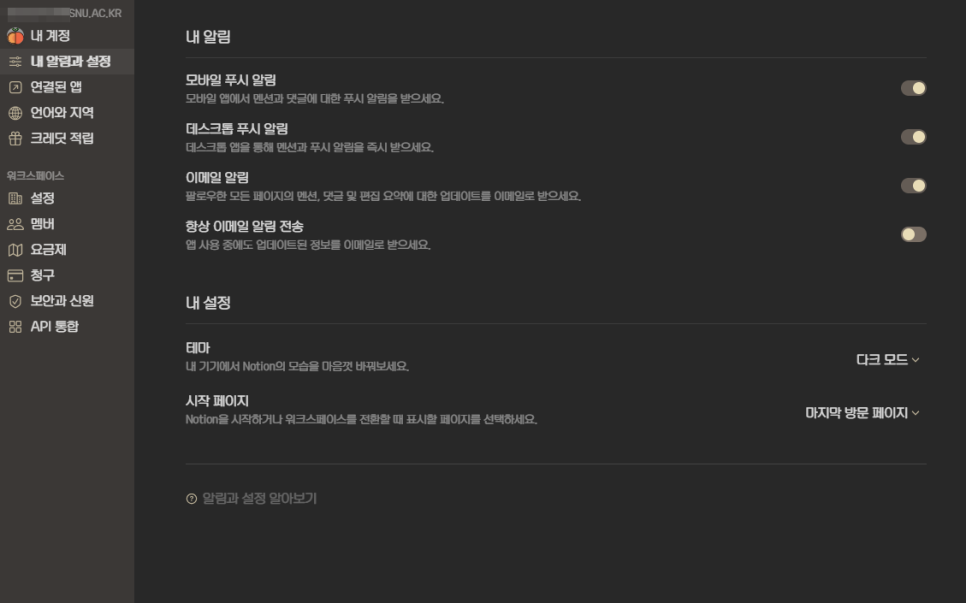
잠깐 ! 테마 적용이 안 되는 분은
설정과 멤버 > 내 알림과 설정 > 테마 > 다크모드 / 라이트모드를 설정해주세요.
라이트모드일 때는 다크모드에 해당하는 테마 선택이 안 됩니다.
다크모드 테마를 설정하고 싶으시면 '다크 모드'로 바꿔주세요.

6. 페이지 소개
마지막으로 제가 직접 쓰고 있는 페이지를 예시로 보여드릴게요.
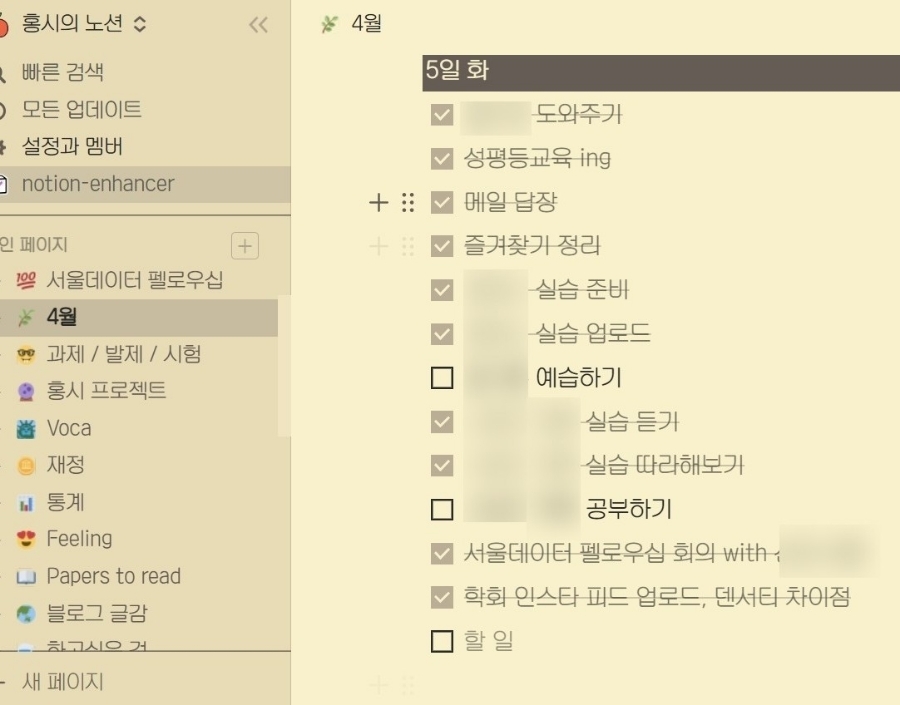
1) 일정
가장 기본적으로는 일정을 사용해요.
이렇게 해야할 일들을 최대한 구체적이고 세세하게 나눠서 리스트를 적어둡니다.

수행완료한 것은 체크해줍니다.
서울대에서 이번 학기 조교 쓰앵님이 되어서 수업도 진행해야 하고 질문 메일 답장도 해야하고 채점도 해야하고,,,,,, 등등 작고 듕요한 일이 자꾸 생기네요...
그래서 진짜 일정 관리는 무조건 !! 필수랍니다 !!!!! 👍🏻

@를 입력하면 날짜, 다른 사용자 등을 멘션할 수 있습니다. 날짜를 입력한 경우 당일이 되면 이렇게 리마인드 알림이 와요!
2) 프로젝트

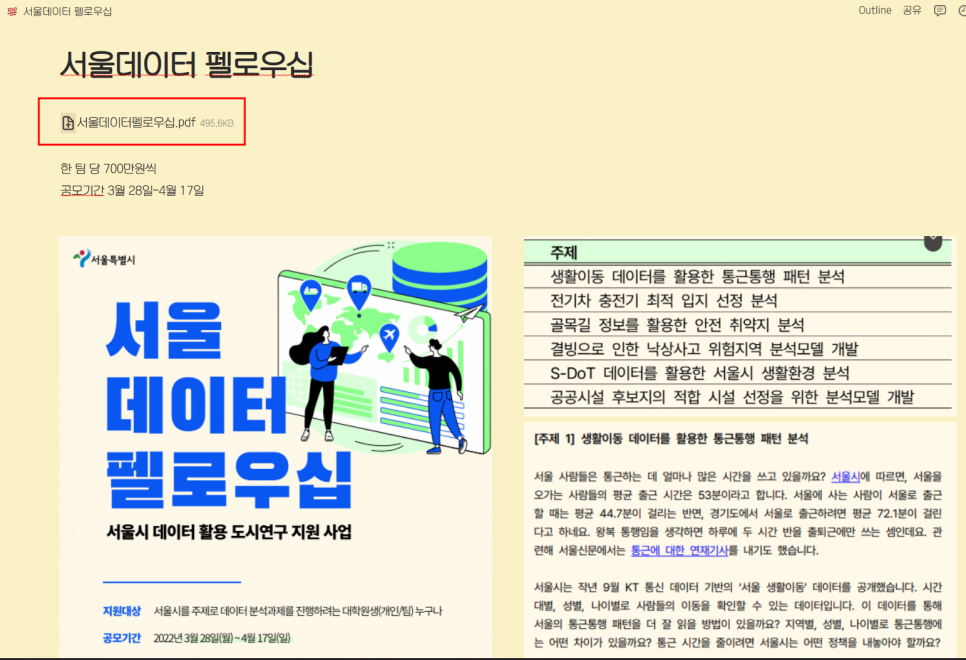
이번에 저는 친구들과 팀플로 공모전을 나가게 됐는데요, 그것 관련한 사항을 전부 이렇게 페이지에 올려두었어요.
pdf 파일 첨부해둔 거 보이시나용 🔥
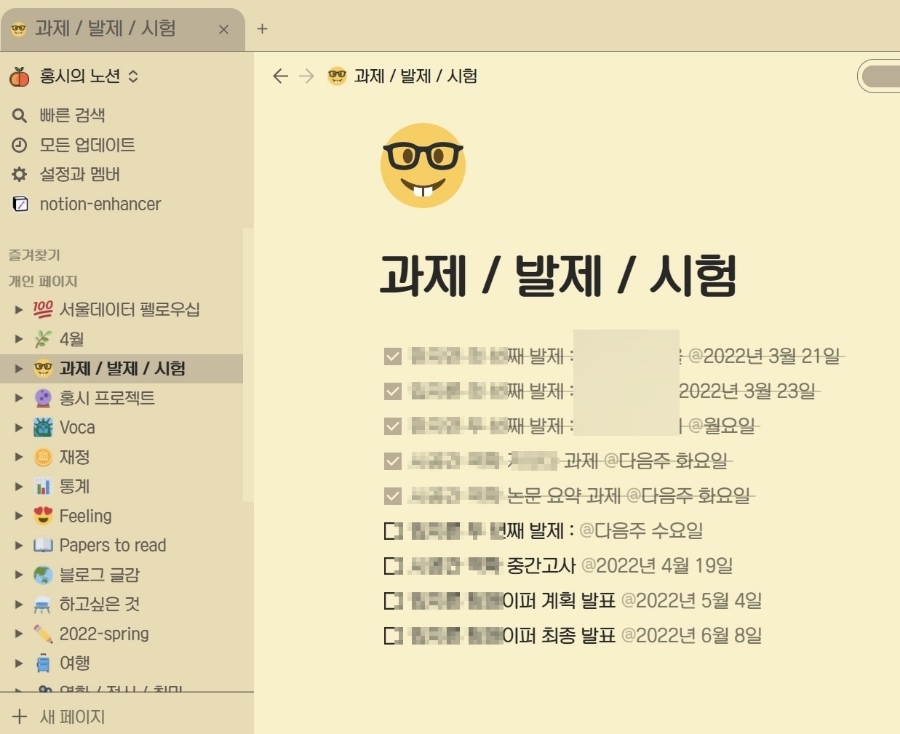
3) 과제, 시험 일정

저는 대학원생이다보니 과제 마감일이나 시험 일정이 굉장히 중요합니다.
발제나 과제를 끝낸 경우, 체크 박스에 체크를 해주는데, 아주 성취감이 느껴지는 순간이라 할 수 있죠 😊 (사실 이때 느끼는 성취감이 홍시가 열일하게 만드는 원동력 중 하나입니다.)
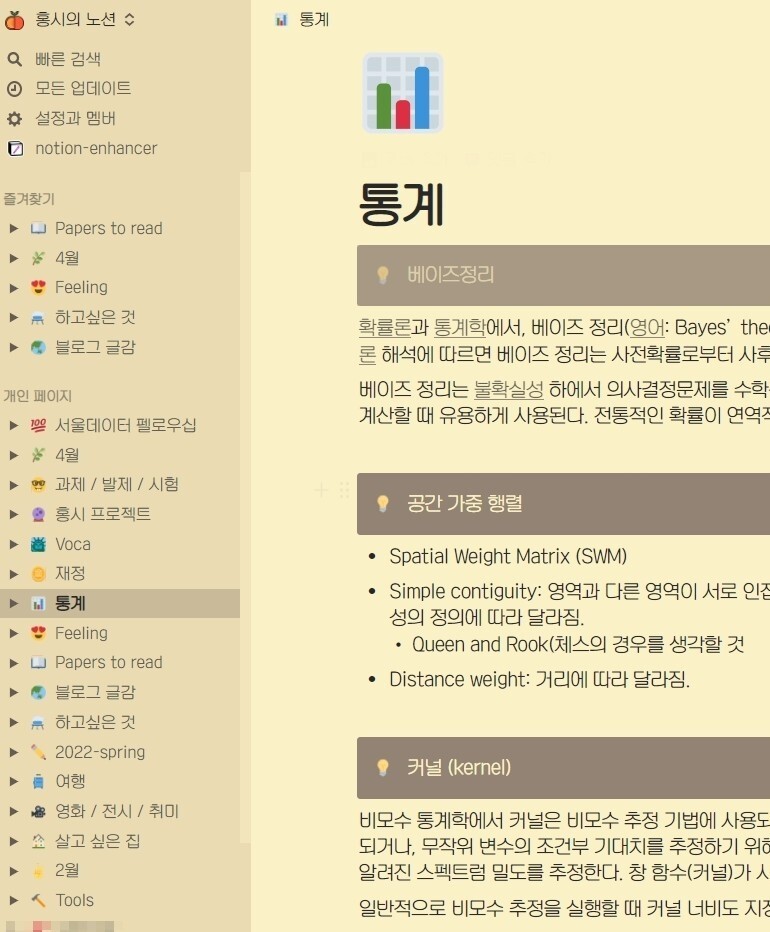
4) 자주 봐야하는 개념

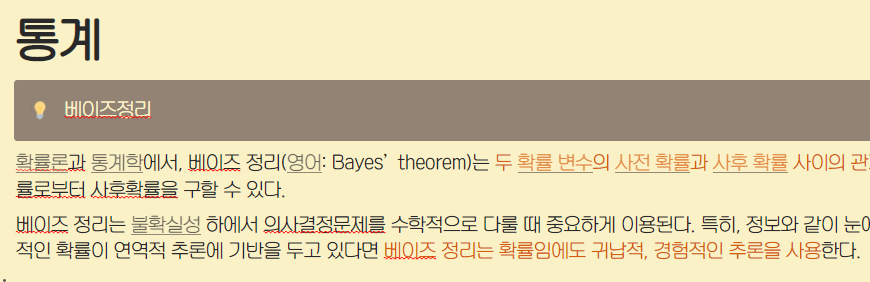
저는 계량 연구를 하기 때문에 통계 개념이 중요한데요,
저기 첫번째에 있는 베이즈 정리는 평소에 너무 많이 들어본 말인데 정작 뭔지 정확히 몰라서 이렇게 적어두었어요.
아리까리하게 아는 건 진정 아는 게 아니라고 생각합니다.
모르는 건 모른다고 겸손하게 인정하고, 대신 자주자주 봐 주면서 그 내용을 내 것으로 만들어가는 과정이 정말 중요하다 생각해요.
5) 영단어

이렇게 표를 만들어서 영단어 리스트를 만들기도 했어요.
6) 블로그 글감

식사권 포스팅은 이미 했고,
노션 쓰기 포스팅은 지금 하고 있고,
코로나 이전 교생 이야기는 아직 덜 했네요.
(지금 딱 교생 시즌이라 빨리 쓰고 싶긴 한데 휴 시간이 왤캐 없죠 😭)
7) 교사용 - 학생 상담록 만들기

이건 사대출신으로서 생각해본 아이디어인데요,
학생 페이지를 만든 후 거기에 하위 페이지로 모든 학생들의 페이지를 다 만드는 거예요.
그래서 학생이 학기 초에 직접 작성한 자기소개 내용을 바탕으로 내용을 적어둡니다.
자신 있는 과목, 장래희망, 친한 친구 등등이요.
그래서 학생이나 학부모가 상담하러 올 때 해당 페이지를 꺼내서 참고하면 더욱 상담 시간을 유용하게 쓸 수 있겠죠.
그리고 상담이 끝난 후 해당 내용을 간단히 또 거기에 메모해두면 다음에 해당 상담 내용을 떠올리는 데에도 큰 도움이 될 것입니당!
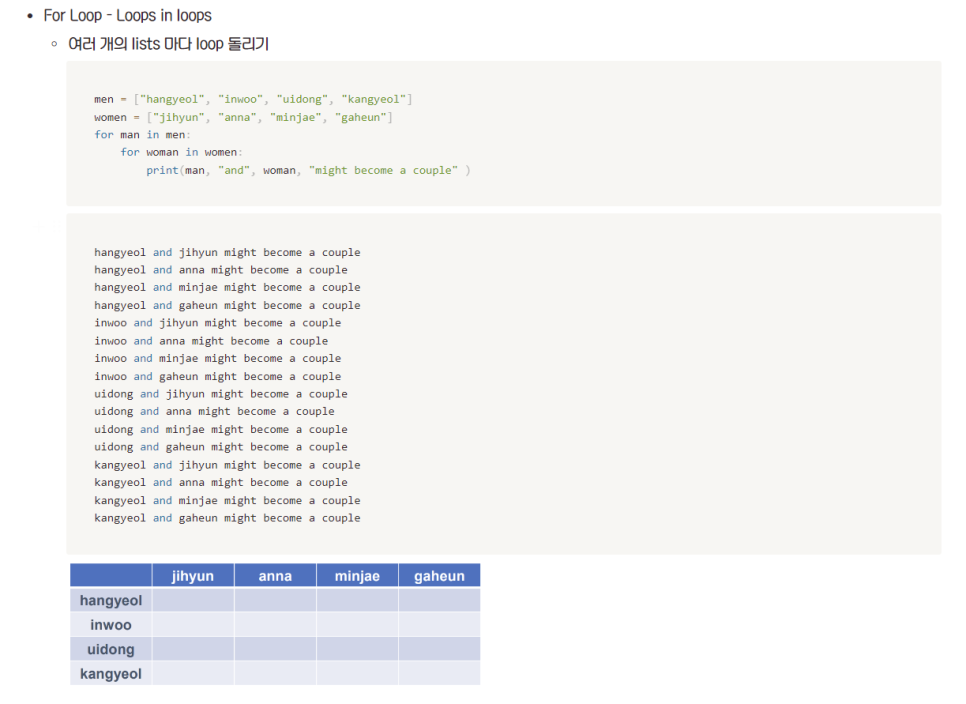
8) 코딩 수업 필기 (9.14 추가)

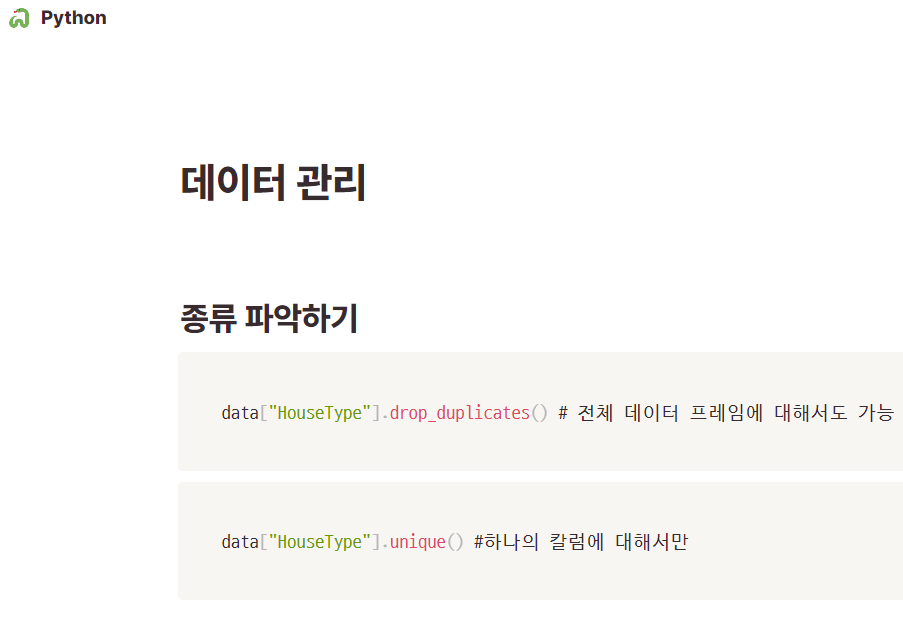
/code를 입력하면 코드 스니펫을 입력할 수 있습니다.
그래서 홍시는 현재 코딩 수업 필기를 노션으로 하고 있습니다:)
2022.11 추가 : 폰트를 pretendard extrabold, D2Coding으로 설정한 모습

7. 시작 페이지로 설정, 북마크에 등록
아무리 예쁘게 꾸며놔도 자주 안 들어간다면 무용지물이겠죠?
저는 크롬을 실행하자마자 노션이 뜨게 해두었고, 북마크에도 등록했어요.

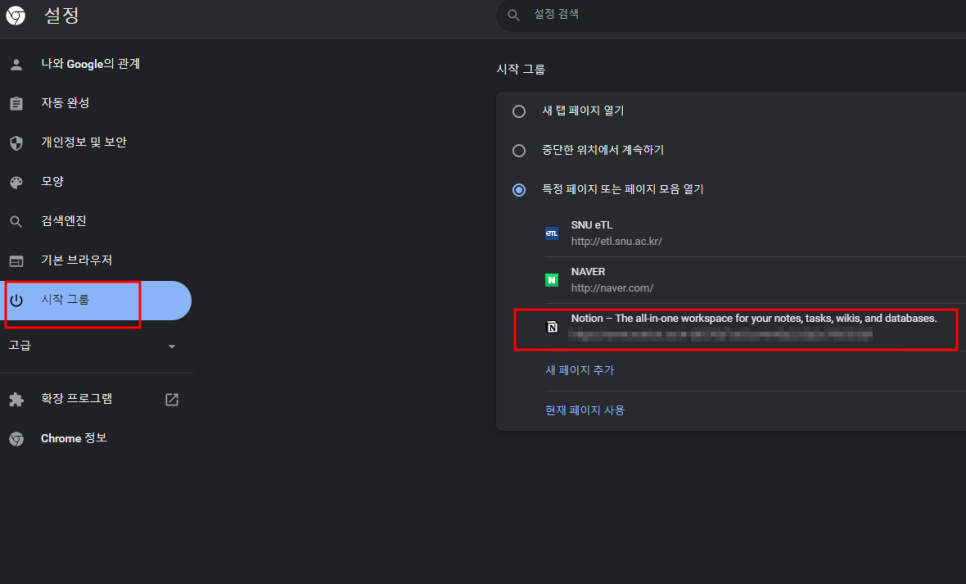
크롬 > 설정 > 시작그룹에 들어가면,
크롬을 실행했을 때 열 사이트들을 설정할 수 있습니다.
저는 서울대 ETL 사이트와 네이버, 노션 일정 페이지 이렇게 세 개의 탭이 뜰 수 있게 설정했어요.

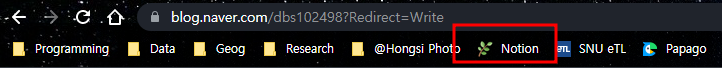
북마크도 이렇게 잘 보이게 꺼내뒀어요 :)
긴 글 읽어주셔서 감사합니다.
더 써보고 보충할 것이 생각나면 더 써볼게요!
번외 : 홍시 TMI (노션을 접한 계기)
홍시는 어쩌다 노션을 접하게 되었는가...?
맨처음에는 올해 2월 경, 동생이 소개해줘서 노션 자체를 처음 알게 되었고

우연히 아무튼 출근 영상을 봤는데 카카오 기획자분이 이렇게 하루하루의 감정을 적으시는 걸 봤어요
이게 도대체 뭘까??????? 했는데 폭풍 검색 결과 노션이라는 걸 알게 되었습니다.

ㅋㅋㅋ 감사합니다!
또 저의 학회 후배가 노션을 쓰고 있는 걸 보고 "아 나도 노션 본격적으로 써봐야겠다" 생각하게 됐어요....ㅋㅋ
두 번이나 노션 써야지 생각했다가 글꼴 못생겨서 손이 안 갔는데,,, 결국 삼고초려 해서 드디어 노션을 잘 활용할 수 있게 되었네요..!!
일 하시는 분들, 학생 분들, 대학원생 분들 모두 노션 쓰고 광명 찾고 일잘러 됩시다용 ~!! ⚡️💡
**홍시의 정보글을 더 많이 + 빠르게 보고 싶으시다면 이웃 추가해주세요! ❤️**
'🖥️ IT, 컴퓨터 > 📄 노션 Notion' 카테고리의 다른 글
| [노션] 노션에서 내 삶을 시각적으로 표현하는 방법 (0) | 2023.05.21 |
|---|---|
| [노션] 노션에 카운트다운 위젯 설치하기 (0) | 2023.05.21 |
| [노션 양식 공유] 2024년 연간 계획표 노션 템플릿 공유 (36) | 2023.05.21 |
| [노션 양식 공유] 장기목표 + 단기목표 템플릿 공유 : 나무보다 숲을 보자 (0) | 2023.05.21 |
| [노션 양식 공유] 1년치 일정 관리 템플릿 공유 (0) | 2023.05.21 |


댓글