안녕하세요 홍시입니다.
여러분도 아시다시피 저는 생산성 툴로 노션을 유용하게 사용하는데요.
(벌써 글이 38개네요 ㅎㅎ)
어제 새롭게 노션에 차트 기능이 추가되었더라구요.
그래서 오늘은 차트 설정방법과 유용하게 쓸 수 있는 예시를 보여드리고자 해요.
1. 노션 차트 기능
기존에는 노션에는 차트 기능이 없었기 때문에,
notioncharts.io 라는 서드파티 서비스를 사용해야 했어요.
하지만 어느샌가 중단이 되었더라구요.
(관련 포스팅)
2024.07 추가notioncharts.io/ 가 이제 운영 종료되어, flourish 등의 대체 사이트를 이용하셔야 할 거 같아요!!! https://notioncharts.io/ Notion Charts - Customizable Charts from your Notion TablesCreate beautiful embeddable charts from your Notion databases. Visualize using 9 different chart types. Filter data, Sort data, Group By...
kimhongsi.tistory.com
하지만 2024.08에 드디어 기다리고 기다리던
공식 노션 차트 기능이 추가되었어요.
아래는 노션 공식 차트 홍보 문서인데요.
한번 읽어보실까요?
차트를 소개합니다 | Notion
클릭 한 번으로 멋진 차트를 만들어 보세요
notion.notion.site
차트 유형, 색상, 데이터 라벨, 범례 등을 변경할 수 있고,

하나의 문서 내에 여러 개의 차트를 추가하고
배치 자유자재로 옮길 수 있습니다.

2. 노션 차트 사용 방법
노션 차트 기능을 쓰기 위해서는 노션 내에서 일반적인 표가 아니라 '데이터베이스'로 표를 만들어주셔야 합니다.
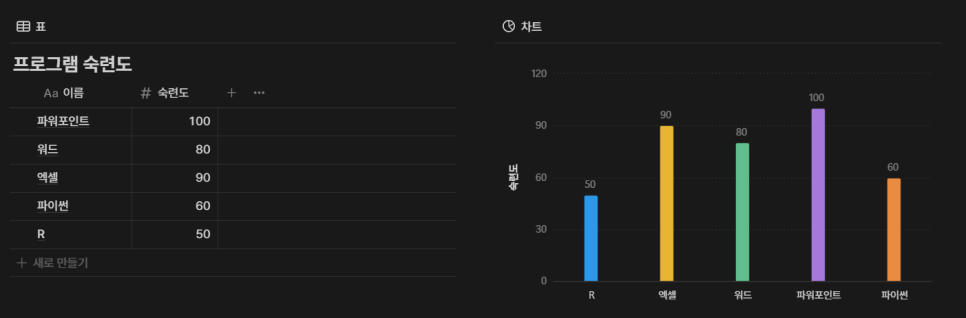
저는 포트폴리오에 올릴 프로그램 숙련도를 데이터베이스의 형식으로 만들어보았는데요.
'이름' 열에는 프로그램명이, '숙련도'열에는 숙련도가 몇 %인지 숫자의 형태로 들어와 있습니다.
(숫자 열을 만들면 기본적으로 # 아이콘이 나와요)

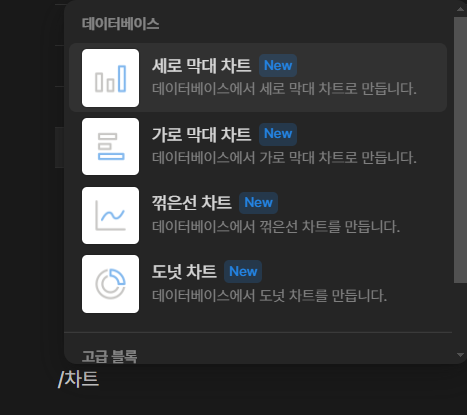
이런 상황에서 빈 곳에서 /차트를 입력하시면

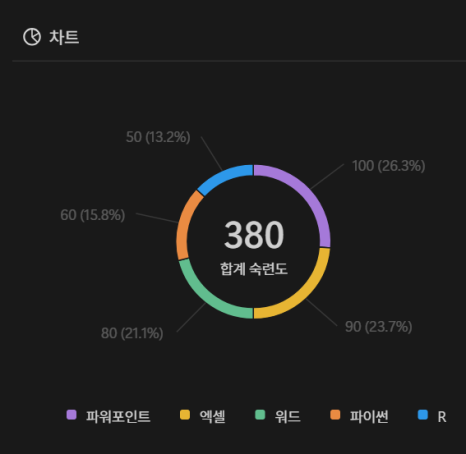
이렇게 세로 막대 차트, 가로 막대 차트, 꺾은선 차트, 도넛 차트가 나와요.


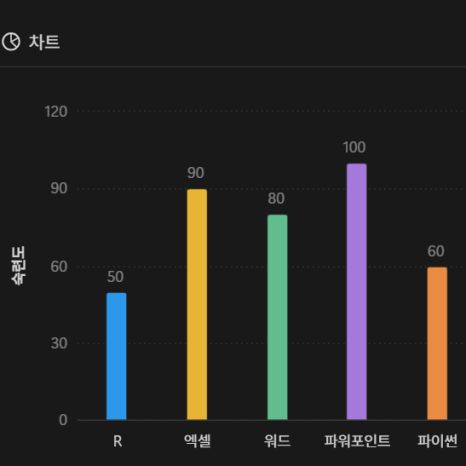
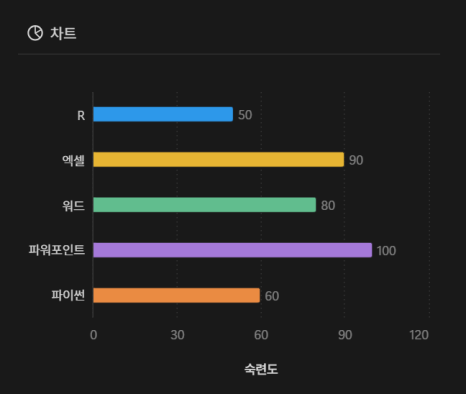
세로 막대 차트 / 가로 막대 차트


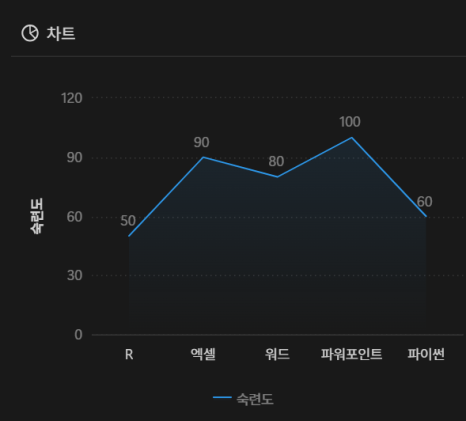
꺾은선 차트 / 도넛 차트
이렇게 자신의 데이터에 적합한 형태의 차트를 추가하면 됩니다.


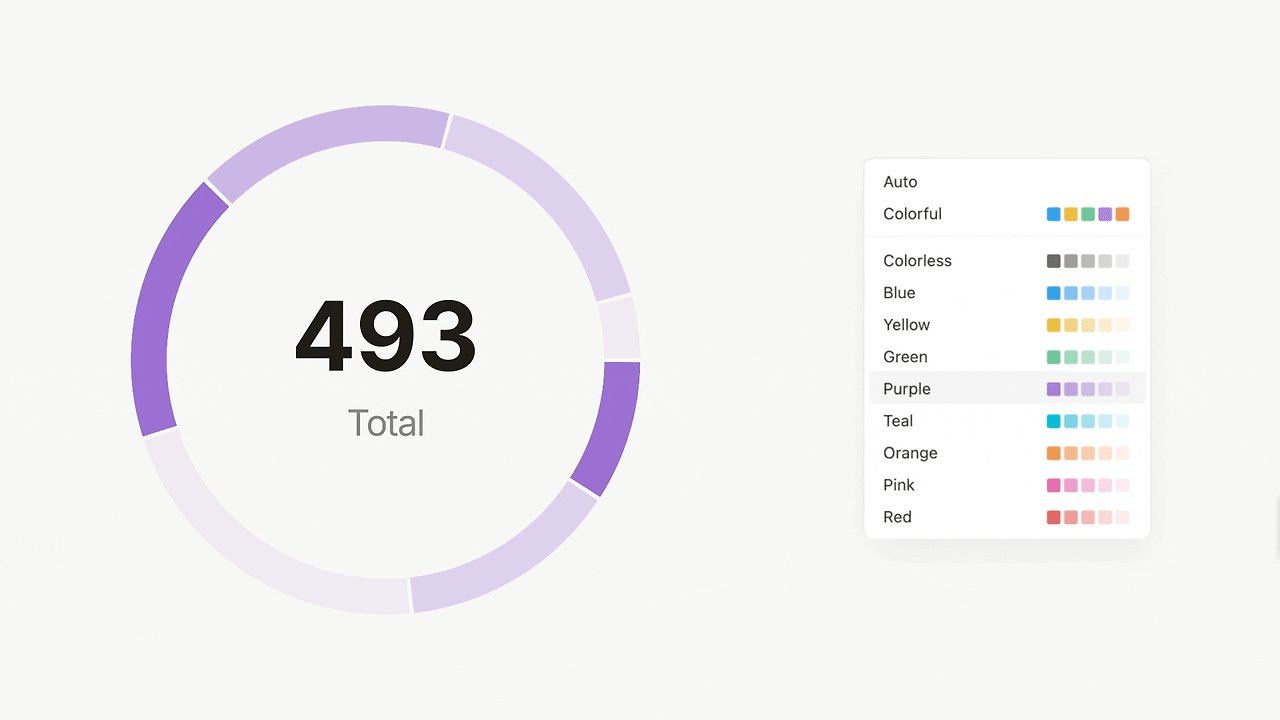
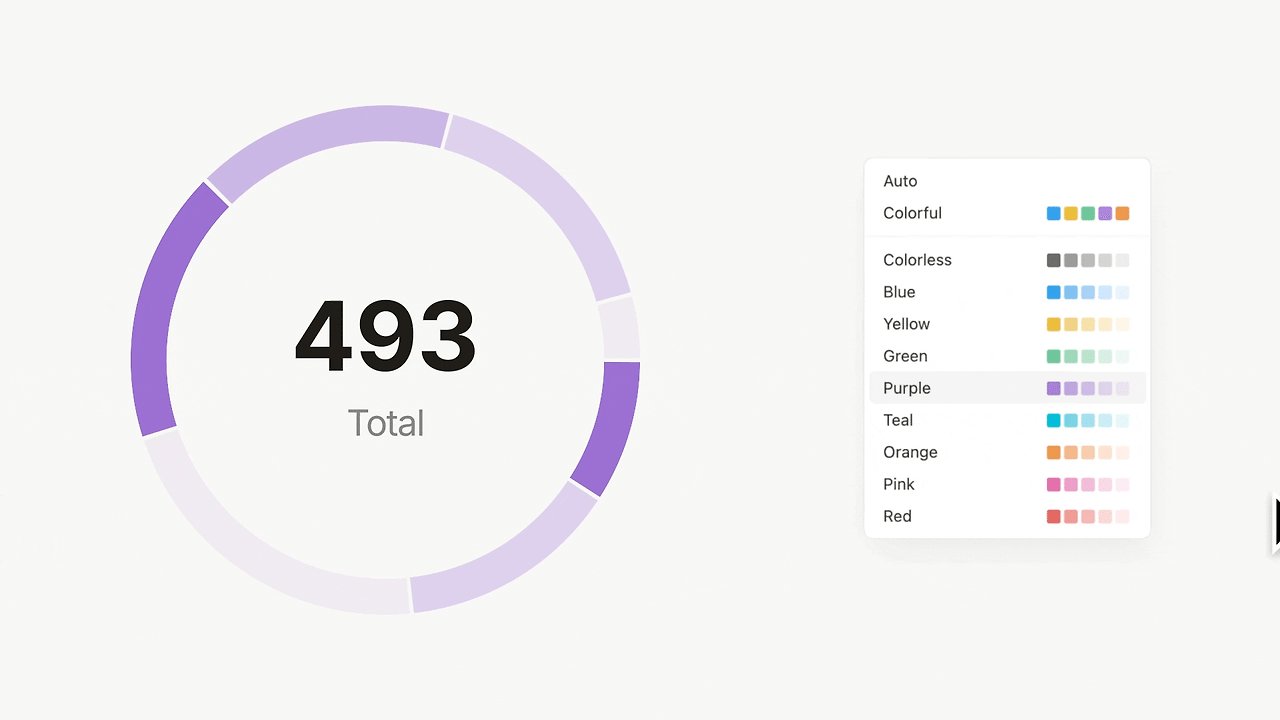
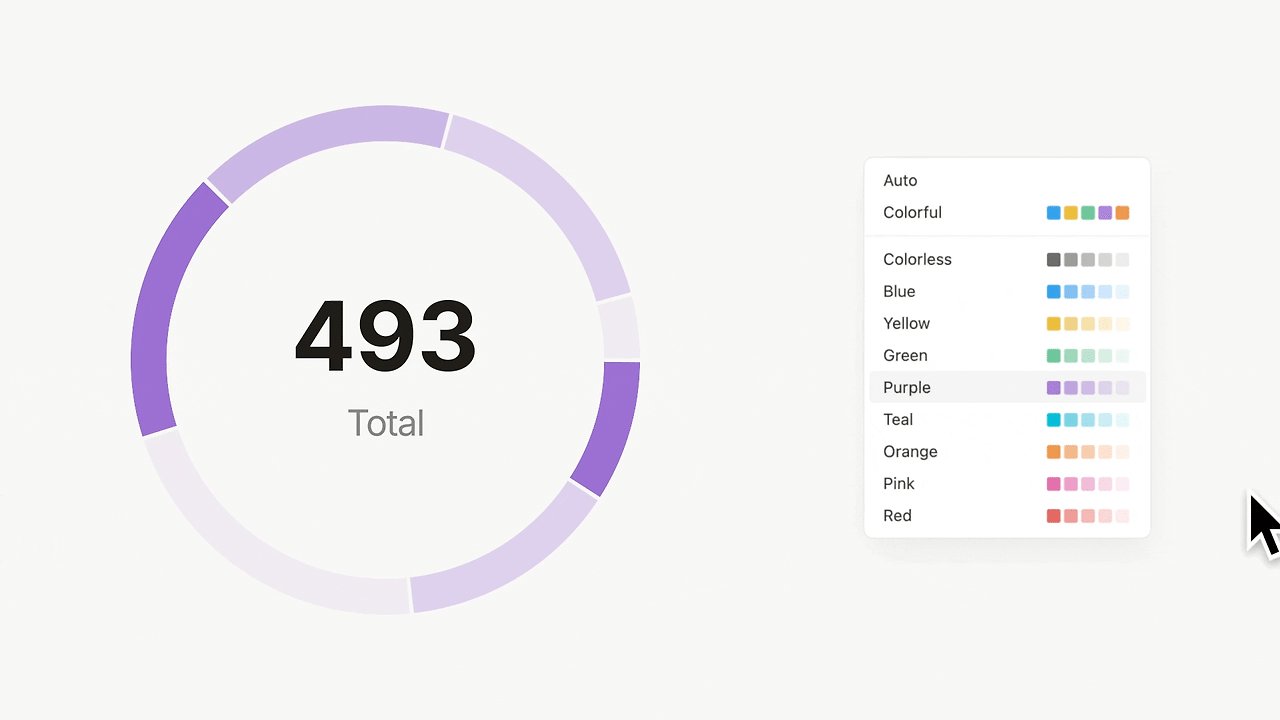
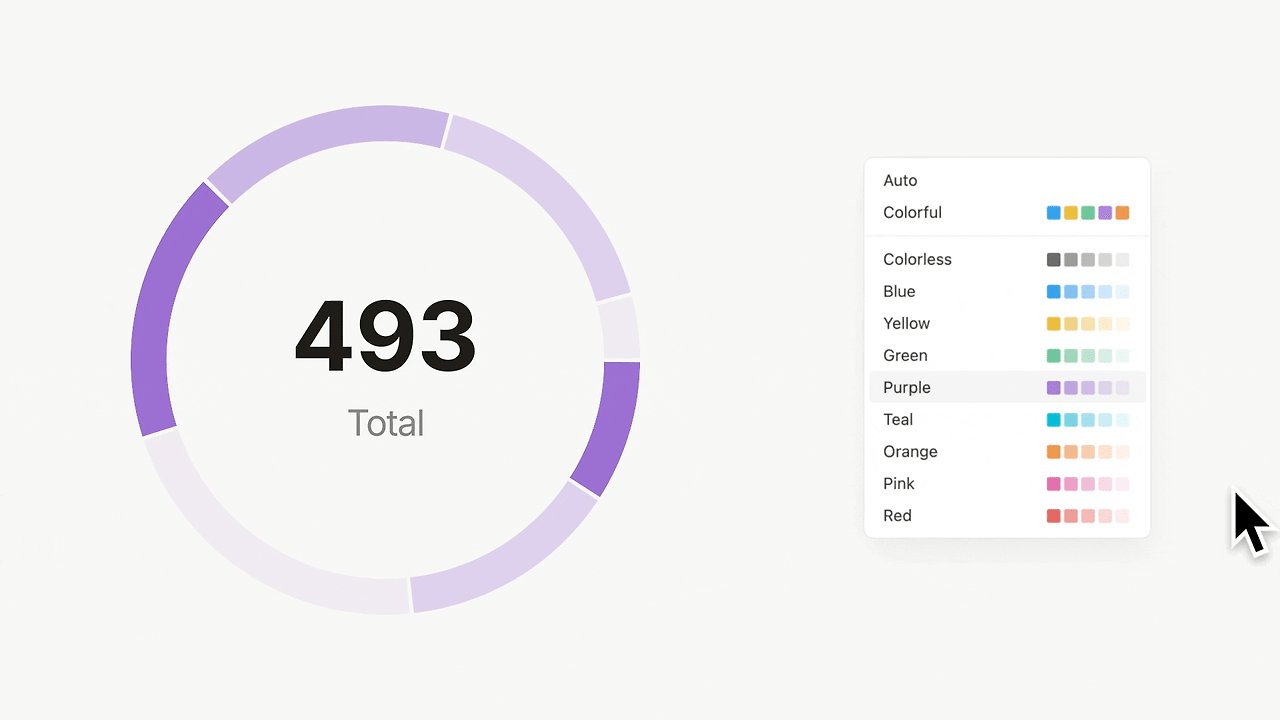
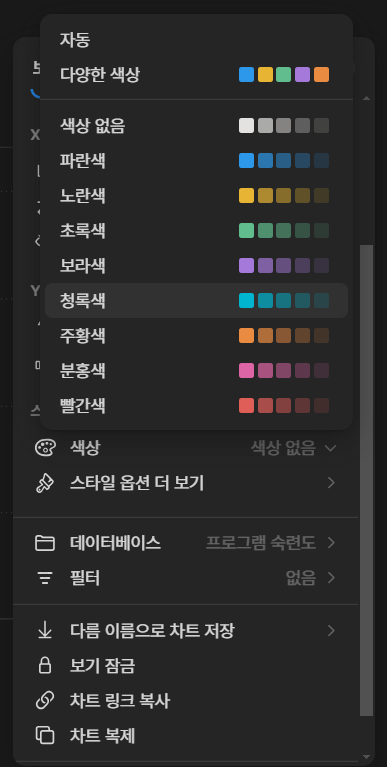
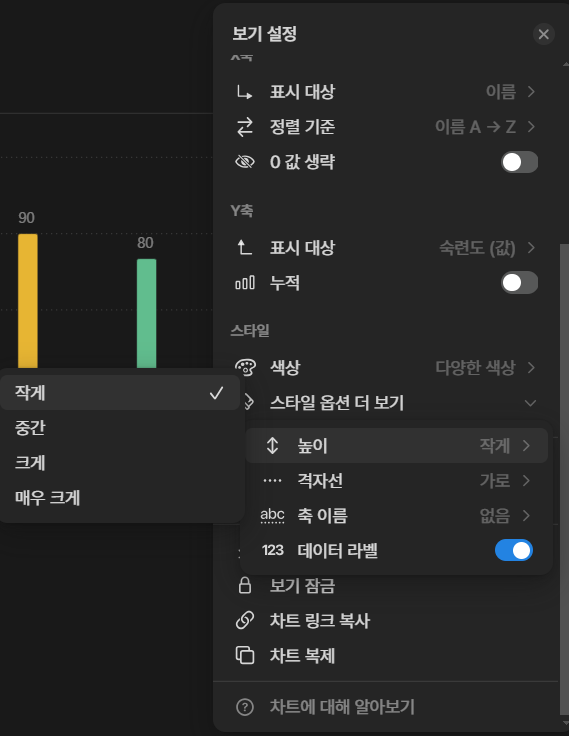
또한 색상이라든지, 다양한 스타일을 변경할 수 있다는 것도 장점입니다.

이렇게 완성!
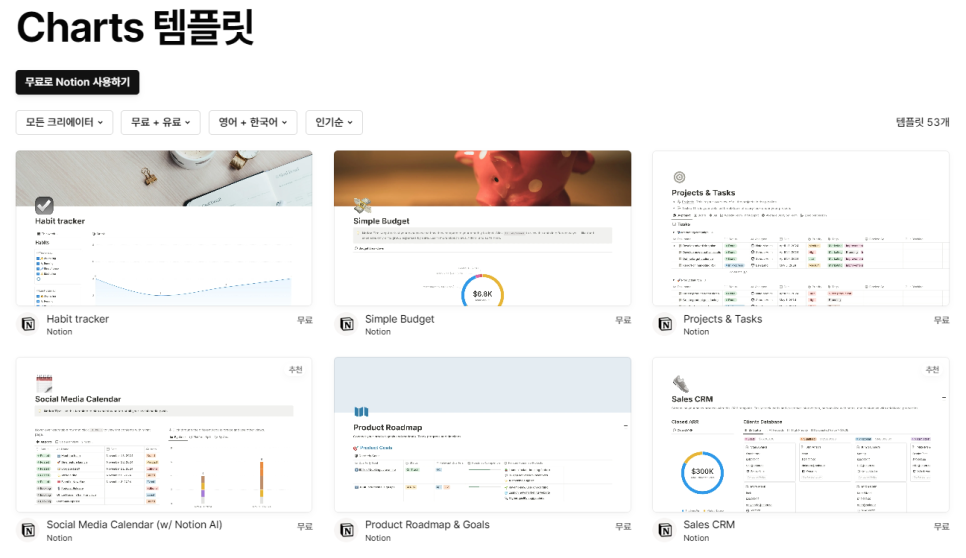
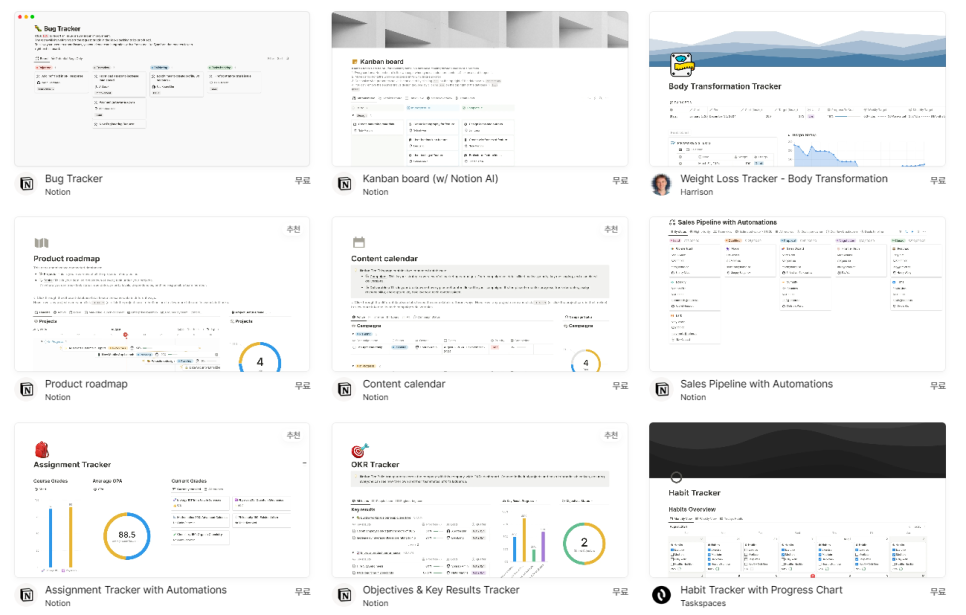
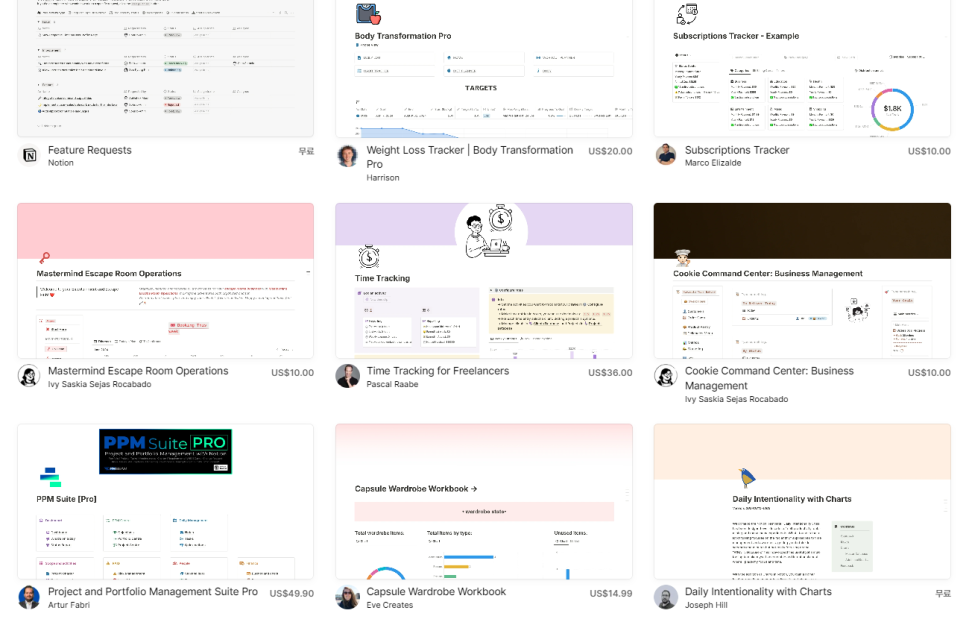
3. 노션 차트 템플릿 복제
이곳에 가시면 여러 가지 차트 템플릿을 확인하실 수 있어요.



4. 노션 차트 활용한 템플릿
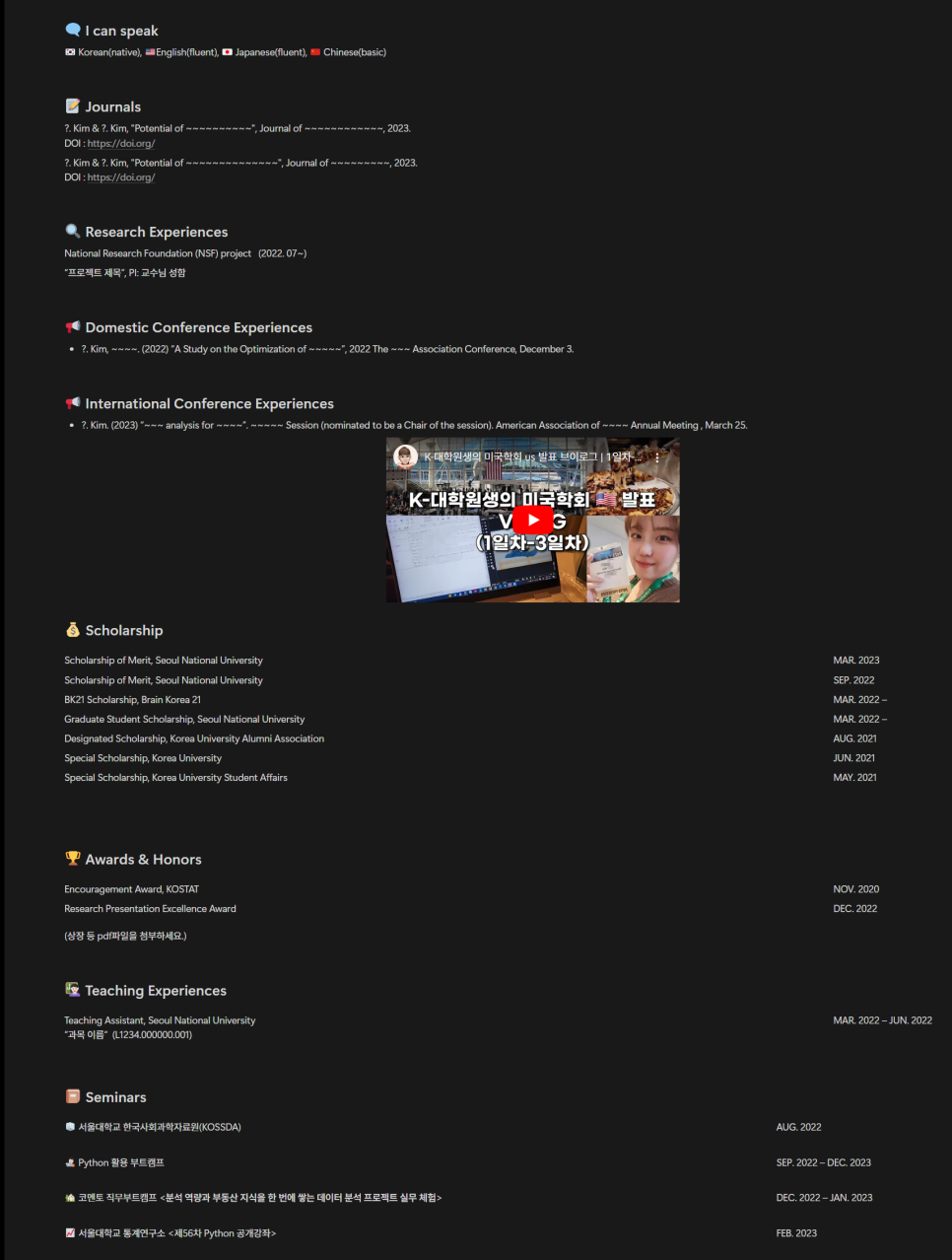
홍시는 이 차트 기능을 포트폴리오 템플릿에 적용시켰는데요.
혹시 대학원생이나 취준생 분들 중 포트폴리오를 노션으로 만들고 싶으신 분이 있다면
아래와 같이 만들어보시거나 위의 링크에 접속하여
템플릿을 복제하여 사용해보시기 바랍니다 :)


그럼 20000!
'🖥️ IT, 컴퓨터 > 📄 노션 Notion' 카테고리의 다른 글
| [노션 양식 공유] 2024년 10월 일정 관리 템플릿 무료 공유 (0) | 2024.10.21 |
|---|---|
| [Notion] 노션 홈페이지 리스트로 초기세팅하기 (0) | 2024.09.04 |
| [노션 양식 공유] 2024년 9월 일정 관리 템플릿 무료 공유 (0) | 2024.08.01 |
| [노션 양식 공유] 2024년 8월 일정 관리 템플릿 무료 공유 (0) | 2024.07.04 |
| [노션 양식 공유] 2024년 7월 일정 관리 템플릿 무료 공유 (0) | 2024.06.01 |


댓글