Plotly에서 write_html 메소드는 Plotly 그래프를 HTML 파일로 저장하는 데 사용됩니다. 이 메소드는 Plotly의 Figure 객체에 속해 있으며, 다양한 매개변수를 통해 저장되는 HTML 파일의 형식과 내용을 상세히 제어할 수 있습니다. 여기에는 full_html, include_plotlyjs 등의 옵션이 포함됩니다.
write_html 메소드의 기본 구조
fig.write_html(file, *, config=None, auto_play=True, include_plotlyjs=True, include_mathjax=False, post_script=None, full_html=True, animation_opts=None, validate=True, default_width='100%', default_height='100%', auto_open=False)- file: 저장할 파일의 이름 또는 파일 객체입니다.
- config: 그래프의 구성 옵션을 설정하는 데 사용되는 딕셔너리입니다.
- auto_play: 애니메이션이 있는 경우, 페이지 로드 시 애니메이션을 자동으로 재생할지 여부를 결정합니다.
- include_plotlyjs: Plotly.js 라이브러리를 HTML 파일에 포함할지 여부를 결정합니다.
- include_mathjax: MathJax를 포함할지 여부와 포함 방식을 설정합니다. 페이지에서 이미 MathJax를 로드하는 경우, 필요하지 않을 수 있습니다.
- post_script: HTML 파일에 추가할 임의의 JavaScript 코드입니다.
- full_html: 생성된 HTML 파일이 전체 HTML 문서(
<html>태그로 시작하여<body>태그를 포함)인지, 아니면 그래프만 포함한 HTML 조각인지를 결정합니다. - animation_opts: 애니메이션 옵션을 설정하는 데 사용되는 딕셔너리입니다.
- validate: Plotly가 그래프 객체의 유효성을 검사할지 여부를 결정합니다.
- default_width, default_height: 그래프의 기본 너비와 높이를 설정합니다. CSS 크기 단위를 사용합니다.
- auto_open: 파일이 저장된 후 자동으로 웹 브라우저에서 열릴지 여부를 결정합니다.
주요 옵션 설명
full_html
True일 경우, 생성된 파일은 완전한 HTML 문서입니다. 이는<html>,<head>,<body>태그를 포함하며, 직접 웹 브라우저에서 열 수 있는 독립적인 파일입니다.False일 경우, 파일은 그래프를 포함하는 HTML 조각만 포함합니다. 이 옵션은 이미 존재하는 웹 페이지에 그래프를 삽입할 때 유용합니다.
include_plotlyjs
True일 경우, Plotly.js 라이브러리가 HTML 파일에 포함됩니다. 이는 그래프를 정상적으로 렌더링하기 위해 필요합니다.False일 경우, Plotly.js가 포함되지 않습니다. 이는 이미 해당 라이브러리를 로드하는 웹 페이지에 그래프를 삽입할 때 유용합니다.- 문자열
'cdn','directory','require'등을 지정하여 Plotly.js를 포함하는 방식을 더 세밀하게 제어할 수도 있습니다. 예를 들어,'cdn'은 Plotly.js를 CDN에서 로드하는 코드를 생성합니다.
이러한 옵션을 조합함으로써, 사용자는 그래프를 웹 페이지에 통합하는 다양한 시나리오에 맞게 HTML 출력을 맞춤 설정할 수 있습니다. Plotly의 write_html 메소드를 사용하면, 데이터 시각화 결과를 쉽게 웹에서 공유하고 표시할 수 있습니다.
Plotly의 write_html 메소드에서 include_plotlyjs 매개변수에 cdn 값을 입력하면, 생성되는 HTML 파일에 Plotly.js 자바스크립트 라이브러리가 직접 포함되지 않습니다. 대신, HTML 파일은 Plotly.js를 참조하기 위해 Content Delivery Network (CDN)을 통한 링크를 사용합니다. 이렇게 하면 HTML 파일의 크기가 줄어들고, 이미 CDN을 통해 Plotly.js를 캐시한 사용자의 경우 라이브러리를 다시 다운로드할 필요가 없어 페이지 로딩 속도가 개선됩니다.
*** include_plotlyjs="cdn" 설정의 주요 이점은 다음과 같습니다:
파일 크기 감소: Plotly.js 라이브러리는 상당히 크기가 크므로, CDN 링크를 사용하면 최종 HTML 파일의 크기를 상당히 줄일 수 있습니다. 이는 특히 네트워크 대역폭이 제한적인 환경에서 유용합니다.
캐싱을 통한 로딩 시간 단축: 사용자가 다른 사이트에서 같은 Plotly.js CDN 버전을 이미 로드했다면, 브라우저는 해당 파일을 캐시에서 불러올 것이기 때문에, 사용자는 그 파일을 다시 다운로드할 필요가 없습니다. 이는 페이지 로딩 시간을 줄이고 사용자 경험을 향상시킵니다.
유지 보수의 용이성: Plotly.js 라이브러리의 업데이트가 필요할 때, 파일을 직접 수정할 필요 없이 CDN에서 제공하는 최신 버전으로 자동 업데이트될 수 있습니다. 이는 웹 애플리케이션의 유지 보수를 간소화합니다.
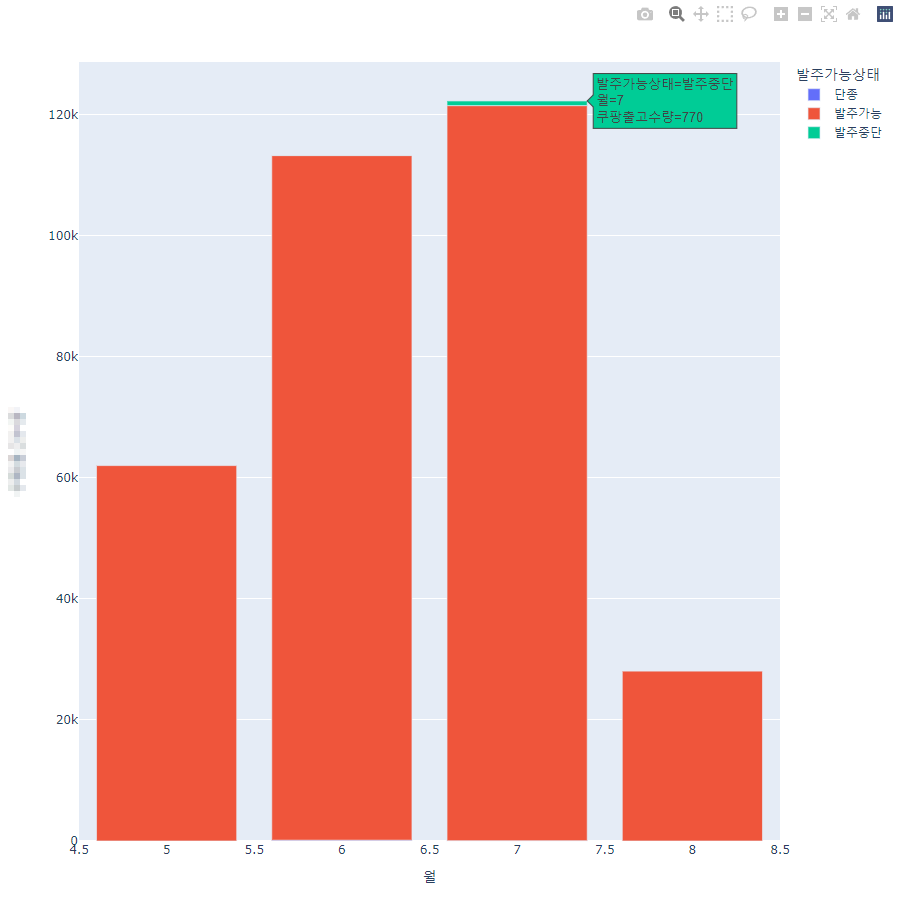
fig1 = px.bar(p4, x='월',y='쿠팡출고수량',color='발주가능상태')
fig1.write_html('image.html',full_html =False, include_plotlyjs='cdn')
image.html로 저장된 모습

'🖥️ IT, 컴퓨터 > 🐍 Python' 카테고리의 다른 글
| [Python] px (Plotly Express) 란? / 사용방법 (0) | 2024.02.03 |
|---|---|
| [Python] 개수 많은 순서대로 정렬, 빈도수 최다 항목 호출하기 :: .value_counts() (0) | 2024.02.03 |
| [VScode] 여러 창 띄울 때 오류 "이 유형의 편집기는 아직 다른 창에서 열 수 없습니다." 해결방법 :: File: Open Active File in New Window (0) | 2024.02.03 |
| [Python] seaborn으로 시각화하기 :: sns.scatterplot() / barplot() / lineplot() (0) | 2024.01.25 |
| [Python] 파이썬에서 MultiIndex(다중인덱스) 지우기 .droplevel(0) (0) | 2024.01.25 |


댓글